-
Notifications
You must be signed in to change notification settings - Fork 24.3k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Fix $FlowFixMe in Flatlist #16688
Fix $FlowFixMe in Flatlist #16688
Commits on Nov 4, 2017
-
Configuration menu - View commit details
-
Copy full SHA for ab0e551 - Browse repository at this point
Copy the full SHA ab0e551View commit details
Commits on Nov 19, 2017
-
fix(docs): fixing wrong module name in the example of "Integration wi…
…th Existing Apps" page Summary: The current example of `Objective-C/Swift` component will not work cos of wrong module name in the example. If change `MyReactNativeApp` to the `RNHighScores` everything starts working. [DOCS] [BUGFIX] [IntegrationWithExistingApps.md] - Wrong module name in the example. Closes facebook#16675 Differential Revision: D6241675 Pulled By: hramos fbshipit-source-id: d1ce8764399c4589d99060fba726aae0a379f183
Configuration menu - View commit details
-
Copy full SHA for bde417f - Browse repository at this point
Copy the full SHA bde417fView commit details -
Fixed "putExtra" typo in HeadlessJSAndroid
Summary: <!-- Thank you for sending the PR! We appreciate you spending the time to work on these changes. Help us understand your motivation by explaining why you decided to make this change. You can learn more about contributing to React Native here: http://facebook.github.io/react-native/docs/contributing.html Happy contributing! --> Improved documents by fixing a typo No code was changed <!-- Help reviewers and the release process by writing your own release notes **INTERNAL and MINOR tagged notes will not be included in the next version's final release notes.** CATEGORY [----------] TYPE [ CLI ] [-------------] LOCATION [ DOCS ] [ BREAKING ] [-------------] [ GENERAl ] [ BUGFIX ] [-{Component}-] [ INTERNAL ] [ ENHANCEMENT ] [ {File} ] [ IOS ] [ FEATURE ] [ {Directory} ] |-----------| [ ANDROID ] [ MINOR ] [ {Framework} ] - | {Message} | [----------] [-------------] [-------------] |-----------| [CATEGORY] [TYPE] [LOCATION] - MESSAGE EXAMPLES: [IOS] [BREAKING] [FlatList] - Change a thing that breaks other things [ANDROID] [BUGFIX] [TextInput] - Did a thing to TextInput [CLI] [FEATURE] [local-cli/info/info.js] - CLI easier to do things with [DOCS] [BUGFIX] [GettingStarted.md] - Accidentally a thing/word [GENERAL] [ENHANCEMENT] [Yoga] - Added new yoga thing/position [INTERNAL] [FEATURE] [./scripts] - Added thing to script that nobody will see --> Closes facebook#16643 Differential Revision: D6241688 Pulled By: hramos fbshipit-source-id: ffe6f8be369c95bb16fe82719dfc943bb6223191
Configuration menu - View commit details
-
Copy full SHA for d997a98 - Browse repository at this point
Copy the full SHA d997a98View commit details -
Fix launchChrome for chromium on Ubuntu
Summary: On Ubuntu (and maybe other distros), the executable for the chromium browser is 'chromium-browser' instead of 'chromium'. This commit calls 'chromium-browser' before calling 'chromium' if it exists. Start an example app on Android with "react-native init project && react-native run-android". Open DevTools: it opens chromium correctly. [CLI] [BUGFIX] [local-cli/server/utils/launchChrome.js] - Fix launchChrome for chromium on Ubuntu Closes facebook#16658 Differential Revision: D6241686 Pulled By: hramos fbshipit-source-id: 5cd435c3c42c29f0916679298e62e7a323468e37
Configuration menu - View commit details
-
Copy full SHA for cc3c91f - Browse repository at this point
Copy the full SHA cc3c91fView commit details -
Define
pod_target_xcconfigfor PrivateDatabaseSummary: We don't strictly need this since all the other subspecs that use this set up the header search path for ReactCommon anyway but do it just for correctness. Closes facebook#16665 Differential Revision: D6241796 Pulled By: hramos fbshipit-source-id: 19e6363e570d38f06ea970395d68b9cea7fd02ae
Configuration menu - View commit details
-
Copy full SHA for 29d2693 - Browse repository at this point
Copy the full SHA 29d2693View commit details -
- Adding locale prop to DatePickerIOS
Summary: <!-- Thank you for sending the PR! We appreciate you spending the time to work on these changes. Help us understand your motivation by explaining why you decided to make this change. You can learn more about contributing to React Native here: http://facebook.github.io/react-native/docs/contributing.html Happy contributing! --> While building a React Native application, I've come across the use case of wanting to set a specific locale for DatePickers irrespective of the users OS region setting. Since this is a feature available to native DatePicker components, I think it would be helpful to expose this in React Native as well. Testing can be done by passing a `locale` prop to a DatePickerIOS. Example: ``` <DatePickerIOS date={this.state.date} mode="date" locale="fr_FR" onDateChange={date => this.setState({ date: date })} /> ``` <!-- Help reviewers and the release process by writing your own release notes **INTERNAL and MINOR tagged notes will not be included in the next version's final release notes.** CATEGORY [----------] TYPE [ CLI ] [-------------] LOCATION [ DOCS ] [ BREAKING ] [-------------] [ GENERAl ] [ BUGFIX ] [-{Component}-] [ INTERNAL ] [ ENHANCEMENT ] [ {File} ] [ IOS ] [ FEATURE ] [ {Directory} ] |-----------| [ ANDROID ] [ MINOR ] [ {Framework} ] - | {Message} | [----------] [-------------] [-------------] |-----------| [CATEGORY] [TYPE] [LOCATION] - MESSAGE EXAMPLES: [IOS] [BREAKING] [FlatList] - Change a thing that breaks other things [ANDROID] [BUGFIX] [TextInput] - Did a thing to TextInput [CLI] [FEATURE] [local-cli/info/info.js] - CLI easier to do things with [DOCS] [BUGFIX] [GettingStarted.md] - Accidentally a thing/word [GENERAL] [ENHANCEMENT] [Yoga] - Added new yoga thing/position [INTERNAL] [FEATURE] [./scripts] - Added thing to script that nobody will see --> [IOS][ENHANCEMENT][DatePickerIOS] - Adding a locale prop. Closes facebook#16639 Differential Revision: D6241981 Pulled By: hramos fbshipit-source-id: 77b1b85c09f3e12d6b3e103b3d1ffd1f12e2cea9
Configuration menu - View commit details
-
Copy full SHA for ea22c95 - Browse repository at this point
Copy the full SHA ea22c95View commit details -
Differential Revision: D6236901 fbshipit-source-id: d98c46cce83ddb45d7f9139d981595eaaeeff933
Configuration menu - View commit details
-
Copy full SHA for 9b2c586 - Browse repository at this point
Copy the full SHA 9b2c586View commit details -
packager-worker-for-buck: transformCommand: add test
Reviewed By: davidaurelio Differential Revision: D6232002 fbshipit-source-id: 8bdd0dd0dabff4b92b4c2d7b4c3f7a2d90723bee
Configuration menu - View commit details
-
Copy full SHA for 3577d55 - Browse repository at this point
Copy the full SHA 3577d55View commit details -
Reviewed By: davidaurelio Differential Revision: D6231309 fbshipit-source-id: 565cbadedc5fd8ab25025b5846c098f24fb15a82
Configuration menu - View commit details
-
Copy full SHA for 403a891 - Browse repository at this point
Copy the full SHA 403a891View commit details -
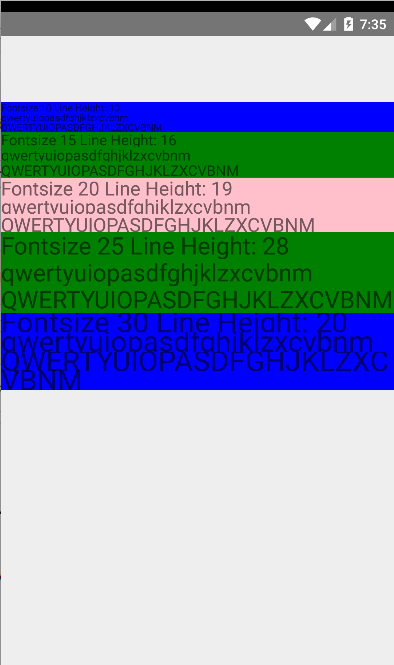
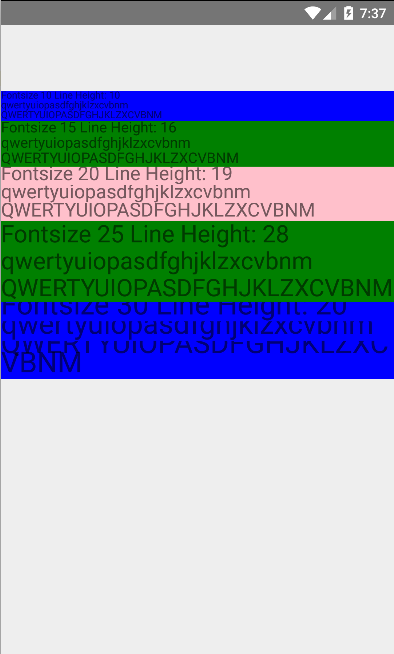
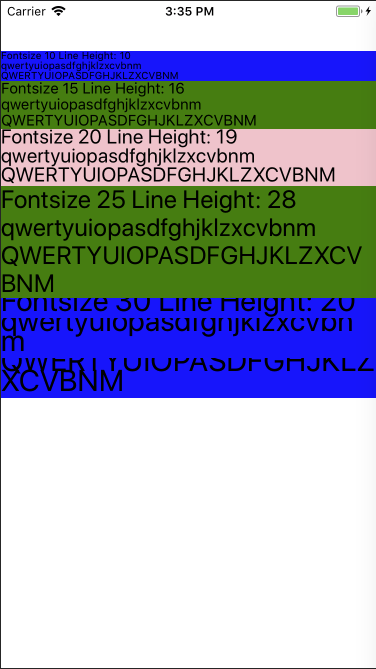
Inverted descent/ascent Android prioritisation to match iOS lineHeigh…
…t behaviour Summary: We noticed that on Android the lineHeight behaviour is different from iOS for built in fonts and custom fonts. The problem becomes visible when the lineHeight approaches the fontSize, showing a cut-off on the bottom of the TextView. This issue has been raised before in facebook#10712. There is a mention of a PR with a fix in that issue, which has not been merged yet. This implementation is a less intrusive fix leaving the current lineHeight approach in place and fixing the discrepancy only. This proposed change prioritises ascent over descent for reduction, making the lineHeight functionality behave identical to iOS. There is no existing test covering the lineHeight property and its behaviour in the CustomLineHeightSpan. This PR contains new unit tests that covers the various scenario's for the lineHeight calculations. The original behaviour, before the change can against these unit tests. The case that fails is `shouldReduceAscentThird`, which can be made to succeed on the old code by changing the asserts to: ``` assertThat(fm.top).isEqualTo(-5); assertThat(fm.ascent).isEqualTo(-5); assertThat(fm.descent).isEqualTo(-4); assertThat(fm.bottom).isEqualTo(-4); ``` The unit test succeeds for the current implementation, which has the values for ascent and descent inverted. Below screenshots show before, after and iOS: BEFORE  AFTER  iOS  [ANDROID] [BUGFIX] [Text] - Fix the lineHeight behaviour on Android to match iOS Closes facebook#16448 Differential Revision: D6221854 Pulled By: andreicoman11 fbshipit-source-id: 7292f0f05f212d79678ac9d73e8a46bf93f1a7c6
Configuration menu - View commit details
-
Copy full SHA for 8dc4031 - Browse repository at this point
Copy the full SHA 8dc4031View commit details -
Make RN Events registered disregarding ViewManager use pattern.
Reviewed By: bvaughn Differential Revision: D6223864 fbshipit-source-id: 322626be193e5fa840d3e5477e86adaa90f2726d
Configuration menu - View commit details
-
Copy full SHA for ad5ddfd - Browse repository at this point
Copy the full SHA ad5ddfdView commit details -
Add tintColor to ActionSheetIOS documentation
Summary: This pr adds documentation for the tintColor addition of facebook#4590 <!-- Thank you for sending the PR! We appreciate you spending the time to work on these changes. Help us understand your motivation by explaining why you decided to make this change. You can learn more about contributing to React Native here: http://facebook.github.io/react-native/docs/contributing.html Happy contributing! --> The tintColor was missing from the documentation but works perfectly fine. Added a tintColor to showActionSheetWithOptions and showShareActionSheetWithOptions in the app i am building right now. [DOCS][MINOR][ActionSheetIOS] - Added documentation for tintColor in ActionSheet. Closes facebook#16679 Differential Revision: D6248070 Pulled By: shergin fbshipit-source-id: a2276f50b42ff2c5858008f3641c9607f248744a
Configuration menu - View commit details
-
Copy full SHA for ff02384 - Browse repository at this point
Copy the full SHA ff02384View commit details -
Fix a race condition in the animation module
Summary: update() is called from the choreographer, so it can be invoked asynchronously relative to RN. If it's called while the node tree is incomplete, this can be called with no parent. Don't treat an unparented node as an invariant failure, just skip over it. Reviewed By: AaaChiuuu Differential Revision: D6249038 fbshipit-source-id: d22807dff1659bf29a81893ab97d0fe7c19de512
Configuration menu - View commit details
-
Copy full SHA for 2313214 - Browse repository at this point
Copy the full SHA 2313214View commit details -
Add ?Fbt to flow type for the title & message props
Differential Revision: D6253195 fbshipit-source-id: eadb185eacdf341393d73357beab22bed1d0169e
Configuration menu - View commit details
-
Copy full SHA for 84447c4 - Browse repository at this point
Copy the full SHA 84447c4View commit details -
Summary: Allow end users to access the YellowBox API so that warnings can be properly ignored via the API first introduced in a974c14. Based on that API, you should be able to do the following: ``` import { YellowBox } from 'react-native'; YellowBox.ignoreWarnings(['Warning: ...']); ``` However, if you actually try this today, it results in a broken import error. Verified using an expo instance. First tried without the YellowBox import, observed a failure to import. Then I added the import statement, and observed no warning on my device. ``` import React from 'react'; import { StyleSheet, Text, View, YellowBox } from 'react-native'; YellowBox.ignoreWarnings(['hey']); export default class App extends React.Component { render() { console.warn('hey!'); return ( <View style={styles.container}> <Text>Open up App.js to start working on your app!</Text> <Text>Changes you make will automatically reload.</Text> <Text>Shake your phone to open the developer menu.</Text> </View> ); } } const styles = StyleSheet.create({ container: { flex: 1, backgroundColor: '#fff', alignItems: 'center', justifyContent: 'center', }, }); ``` [GENERAL] [ENHANCEMENT] [YellowBox] - Export YellowBox API so warnings can be ignored using a non-deprecated API. Closes facebook#16709 Differential Revision: D6254819 Pulled By: hramos fbshipit-source-id: ff92f32e4dedfb01f6902f54fabc62eb64468554
Configuration menu - View commit details
-
Copy full SHA for 70ad15b - Browse repository at this point
Copy the full SHA 70ad15bView commit details -
Rename "js-bundles" to "js-segments"
Differential Revision: D6244399 fbshipit-source-id: d1606d126e3b598b19fa8a0955438c8dec76f5d0
Configuration menu - View commit details
-
Copy full SHA for 1c2cb79 - Browse repository at this point
Copy the full SHA 1c2cb79View commit details -
Add prettier config, format script and reformat files
Summary: Prettier 1.7.0 has config file + pragma support so this works really well with the current prettier usage. Also added a prettier script to run it (taken mostly from the relay repo) and ran it which caused 1 files to change (probably wasn't updated when upgrading prettier to 1.7.0). **Test plan** Made sure flow still checked Run 'yarn prettier', should format only files with `format` using the config in package.json. Closes facebook#16176 Differential Revision: D6256899 Pulled By: shergin fbshipit-source-id: 646d90c15db8032b7b551da228d26d370babf125
Configuration menu - View commit details
-
Copy full SHA for 41e9adf - Browse repository at this point
Copy the full SHA 41e9adfView commit details -
Backed out changeset 322626be193e
Reviewed By: wutalman Differential Revision: D6258856 fbshipit-source-id: 392dc91f87148c70817f13858a7fcd368f028b2d
Configuration menu - View commit details
-
Copy full SHA for 6d51353 - Browse repository at this point
Copy the full SHA 6d51353View commit details -
metro-bundler: allow different run-before-main-module depending on en…
…try point Reviewed By: davidaurelio Differential Revision: D6248242 fbshipit-source-id: 9471820fce926e676170e3024bd48c9d7335c1a7
Configuration menu - View commit details
-
Copy full SHA for b5301f8 - Browse repository at this point
Copy the full SHA b5301f8View commit details -
Add notes for React Native monthly facebook#5
Summary: A blog post with notes from the second React Native monthly meeting. I've gathered notes after the meeting in this blog post. No test plan, submitting just a documentation file. [DOCS] [ENHANCEMENT] [blog/2017-11-06-react-native-monthly-5.md] - Submitting notes from React Native monthly facebook#5. cc hramos Closes facebook#16694 Differential Revision: D6259640 Pulled By: hramos fbshipit-source-id: 328ab6018300bef91bdc8561ac8cbd64d3d93129
Configuration menu - View commit details
-
Copy full SHA for 8e2c451 - Browse repository at this point
Copy the full SHA 8e2c451View commit details -
Check against integer overflow in RCTNetworking decodeTextData
Summary: It's currently possible to crash React Native on iOS when using XMLHTTPRequest with onreadystatechange by having the server send a bunch of bad unicode (we found the problem when a bad deploy caused this to happen). This is due to an integer overflow when handling carryover data in decodeTextData. Create Express server with mock endpoint: ```js var express = require('express'); var app = express(); app.get('/', function(req, res) { res.writeHead(200, {'content-type': 'text/plain; charset=utf-8'}); res.flushHeaders(); res.write(new Buffer(Array(4097).join(0x48).concat(0xC2))); res.write(new Buffer([0xA9])); res.end(); }); app.listen(3000); ``` Create React Native application which tries to hit the endpoint: ```js export default class App extends Component<{}> { componentDidMount() { const xhr = new XMLHttpRequest() xhr.open('get', 'http://localhost:3000', true); xhr.onreadystatechange = function () { if(xhr.readyState === XMLHttpRequest.DONE && xhr.status === 200) { console.warn(xhr.responseText); } }; xhr.send(); } render() { return null; } } ``` Observe that the application crashes when running master and doesn't when including the changes from this pull request. [IOS] [BUGFIX] [RCTNetworking] - |Check against integer overflow when parsing response| Closes facebook#16286 Differential Revision: D6060975 Pulled By: hramos fbshipit-source-id: 650e401a3bc033725078ea064f8fbca5441f9db5Configuration menu - View commit details
-
Copy full SHA for 5aa0338 - Browse repository at this point
Copy the full SHA 5aa0338View commit details -
Fix typo in PULL_REQUEST_TEMPLATE.md
Summary: Found a typo. N/A [INTERNAL] [MINOR] [GitHub] -Fix typo in PULL_REQUEST_TEMPLATE.md Closes facebook#16723 Differential Revision: D6260883 Pulled By: hramos fbshipit-source-id: 7feb8ba60f5c63849ef89ef8385c7ddf52ed65e3
Configuration menu - View commit details
-
Copy full SHA for 63d31f9 - Browse repository at this point
Copy the full SHA 63d31f9View commit details -
Docs: Improve BackHandler documentation (addEventListener and removeE…
…ventListener) Summary: This commit adds documentation to two methods of BackHandler API, addEventListener and removeEventListener. Despite being a simple change, it helps to keep the documentation consistent. I have tested the `./website` locally, the changes look similar to some other components such as `NetInfo`. [DOCS][ENHANCEMENT][BackHandler] - Improve BackHandler documentation (addEventListener and removeEventListener) Closes facebook#16618 Differential Revision: D6260935 Pulled By: hramos fbshipit-source-id: ab04a9fca89ddaa1925844b5754caf1c355a9329
Configuration menu - View commit details
-
Copy full SHA for 21a3779 - Browse repository at this point
Copy the full SHA 21a3779View commit details -
Docs: Add example to CheckBox documentation
Summary: I find it easier to understand the behavior of a component when there is a simple example showing its usage. I recently used the CheckBox component and noticed that it doesn't have a code example. This PR adds an example to the CheckBox documentation. N/A [DOCS][ENHANCEMENT][CheckBox] - Added example to documentation Closes facebook#16489 Differential Revision: D6260998 Pulled By: hramos fbshipit-source-id: 7c6f9677741a4c0483eb1f5405cd05f8bbdd83aa
Configuration menu - View commit details
-
Copy full SHA for bf651cd - Browse repository at this point
Copy the full SHA bf651cdView commit details -
Make RN Events registered disregarding ViewManager use pattern.
Reviewed By: fromcelticpark Differential Revision: D6260009 fbshipit-source-id: f3d00162f8473976264ebef040d01163950f2170
Configuration menu - View commit details
-
Copy full SHA for 40f96f4 - Browse repository at this point
Copy the full SHA 40f96f4View commit details -
improve docs for KeyboardAvoidingView
Summary: The documentation for `KeyboardAvoidingView` was pretty thin. Tried to fill it out more and corrected a couple words. n/a [DOCS] [ENHANCEMENT] [KeyboardAvoidingView] - Improve the documentation for the props for KeyboardAvoidingView * **Who does this affect**: Users that are manually calling the methods on KeyboardingAvoidingView. * **How to migrate**: Add an underscore before the name of the method * **Why make this breaking change**: These methods are not meant to be public. For example, the exposed `onLayout` function is not a prop that accepts a function like is typical of the rest of React Native but is the internal method that is called when the component's onLayout is triggered. * **Severity (number of people affected x effort)**: Low Closes facebook#16479 Differential Revision: D6261005 Pulled By: hramos fbshipit-source-id: 7e0bcfb0e7cb6bb419964bd0b02cf52c9347c608
Configuration menu - View commit details
-
Copy full SHA for 572e104 - Browse repository at this point
Copy the full SHA 572e104View commit details -
When subscribing for network connectivity broadcasts, also query the …
…value so we always have the most up-to-date value. Summary: We've seen cases (based on logs) where NetInfo is reporting no connectivity, but network requests still work. This will keep status up to date after app foreground <-> backgrounds, since we don't listen to broadcasts when backgrounded. This is rather difficult to test given we haven't nailed an internal repro (evidence is solely based on device/app logs). Testing has been done to ensure that there are no behavioural changes on devices that were previously working (no regressions). Closes facebook#15558 Differential Revision: D6264708 Pulled By: hramos fbshipit-source-id: 1648cadb59949103d0a595614b38024ec9236719
Configuration menu - View commit details
-
Copy full SHA for 0da7a71 - Browse repository at this point
Copy the full SHA 0da7a71View commit details -
fix facebook#10747 (ScrollView rendered incorrectly with RefreshControl)
Summary: set the y offset to 0, since 0 offset is where we want to be after we hide the refreshControl. Tested in emulator with ios 8, 9, 10 and also with section headers. Closes facebook#15033 Differential Revision: D6265930 Pulled By: shergin fbshipit-source-id: b249c4713de68fc6b3a32cee7f995dc352315970
Configuration menu - View commit details
-
Copy full SHA for 2044e03 - Browse repository at this point
Copy the full SHA 2044e03View commit details -
RCTAllocatedRootViewTag was moved to RCTUIManagerUtils
Summary: This logic was decoupled from RCTRootView to make it reusable. Reviewed By: javache Differential Revision: D6214785 fbshipit-source-id: e7419be03ba0e20d95b47c11e41789636aa6e916
Configuration menu - View commit details
-
Copy full SHA for d39f6f3 - Browse repository at this point
Copy the full SHA d39f6f3View commit details -
Introducing RCTSurface, new experimental thread-safe interop layer
Summary: RCTSurface instance represents React Native-powered piece of a user interface which can be a full-screen app, separate modal view controller, or even small widget. It is called "Surface". The RCTSurface instance is completely thread-safe by design; it can be created on any thread, and any its method can be called from any thread (if the opposite is not mentioned explicitly). The primary goals of the RCTSurface are: - ability to measure and layout the surface in a thread-safe and synchronous manner; - ability to create a UIView instance on demand (later); - ability to communicate the current stage of the surface granularly. Differential Revision: D6202576 fbshipit-source-id: 8e644c87fcaad2b6a9c9304b58384d7192747556
Configuration menu - View commit details
-
Copy full SHA for 742d636 - Browse repository at this point
Copy the full SHA 742d636View commit details -
Flatten jsdocs to markdown plaintext
Differential Revision: D6261799 fbshipit-source-id: 269e151c5d136c1d508d9f2a060c0c670d0fe0f2
Configuration menu - View commit details
-
Copy full SHA for b46cd62 - Browse repository at this point
Copy the full SHA b46cd62View commit details -
Share bundled source URL to RN
Differential Revision: D6192988 fbshipit-source-id: efa584ee2340a34156956990d6cd96d37ba4ab60
Configuration menu - View commit details
-
Copy full SHA for 1f1e41b - Browse repository at this point
Copy the full SHA 1f1e41bView commit details -
Rename bundleUrl to jsbundleURL
Reviewed By: fkgozali Differential Revision: D6236921 fbshipit-source-id: f1018836465ba6cf21679fe9d21c18eec762199d
Configuration menu - View commit details
-
Copy full SHA for 202299f - Browse repository at this point
Copy the full SHA 202299fView commit details -
Remove RAMBundleRegistry subclasses
Differential Revision: D6262247 fbshipit-source-id: 708f919e34f1706d9aca19a34ad8ea506e9f8d8b
Configuration menu - View commit details
-
Copy full SHA for 9723f43 - Browse repository at this point
Copy the full SHA 9723f43View commit details -
Reviewed By: davidaurelio Differential Revision: D6221784 fbshipit-source-id: 189e895378635dd21d14d6fb1f93510a52c90742
Configuration menu - View commit details
-
Copy full SHA for 5f4125d - Browse repository at this point
Copy the full SHA 5f4125dView commit details -
Rename BundleFetcher to SegmentFetcher
Reviewed By: jeanlauliac Differential Revision: D6271908 fbshipit-source-id: ed1259148ac5ca44789166e22d519a7a21f4cfd9
Configuration menu - View commit details
-
Copy full SHA for 6ecd4a2 - Browse repository at this point
Copy the full SHA 6ecd4a2View commit details -
BREAKING: Bump metro-bundler to v0.21.0
Summary: `metro-bundler` v0.21 contains a rewritten bundling mechanism, with simplified logic and much faster rebuild times, called delta bundler. This release contains a couple of breaking changes: * Now, when using a custom transformer, the list of additional babel plugins to apply are passed to the `transform()` method. These are used in non-dev mode for optimization purposes (Check facebook/metro@367a5f5#diff-40653f0c822ac59a5af13d5b4ab31d84 to see how to handle them from the transformer). * Now, when using a custom transformer outputting `rawMappings`, the transformer does not need to call the `compactMappings` method before returning (check facebook/metro@d74685f#diff-40653f0c822ac59a5af13d5b4ab31d84 for more info). * We've removed support for two config parameters: `postProcessModules` and `postProcessBundleSourcemap`. Reviewed By: davidaurelio Differential Revision: D6186035 fbshipit-source-id: 242c5c2a954c6b9b6f339d345f888eaa44704579
Configuration menu - View commit details
-
Copy full SHA for 5c84cdb - Browse repository at this point
Copy the full SHA 5c84cdbView commit details -
Make direction-aware borders work with APIs >= 17
Reviewed By: achen1 Differential Revision: D6189497 fbshipit-source-id: 848ca35540c5a4eb1581e0b7c39f8fa880540317
Configuration menu - View commit details
-
Copy full SHA for 9b011a4 - Browse repository at this point
Copy the full SHA 9b011a4View commit details -
Rename scaledAssetURLScript function to scaledAssetURLNearBundle
Reviewed By: zahanm Differential Revision: D6272905 fbshipit-source-id: bff661fcadd73a5400cea422a8a5ac5db34717a8
Configuration menu - View commit details
-
Copy full SHA for 8718876 - Browse repository at this point
Copy the full SHA 8718876View commit details -
Summary: Found this minor issue while reading the docs. n/a [DOCS] [BUGFIX] [Libraries/Text/Text.js] - Add return to example Closes facebook#16752 Differential Revision: D6274215 Pulled By: hramos fbshipit-source-id: ef735eb9179ab69d2ed1bc4a8b5e921d42d88fb0
Configuration menu - View commit details
-
Copy full SHA for 43f06fa - Browse repository at this point
Copy the full SHA 43f06faView commit details -
Remove old bundler code from Server class
Reviewed By: mjesun Differential Revision: D6255868 fbshipit-source-id: 74695129199c8be43e13c97f2ae2ca2c03b801eb
Configuration menu - View commit details
-
Copy full SHA for 1ae5e38 - Browse repository at this point
Copy the full SHA 1ae5e38View commit details -
Rename bundleSource to embeddedBundle
Reviewed By: fromcelticpark Differential Revision: D6274101 fbshipit-source-id: f62da158d165cb3ce4a510ebc4eed24a8a719381
Configuration menu - View commit details
-
Copy full SHA for f386954 - Browse repository at this point
Copy the full SHA f386954View commit details -
Additional markdown adjustments
Summary: Follow up to 9ec9567 Closes facebook#16759 Differential Revision: D6285219 Pulled By: hramos fbshipit-source-id: 7012d257a5a6cff06cb2d94203a9379e4b7e3c4e
Configuration menu - View commit details
-
Copy full SHA for 3cae5cc - Browse repository at this point
Copy the full SHA 3cae5ccView commit details -
Remove shared bridge experiment
Reviewed By: kathryngray Differential Revision: D6284437 fbshipit-source-id: 14e0516f22dde04c0bbc4eb8fac603590d32d66a
Configuration menu - View commit details
-
Copy full SHA for 4710ed1 - Browse repository at this point
Copy the full SHA 4710ed1View commit details -
Restore missing ejected banner
Summary: A few more docs where the ejected metadata was lost in the autodocs flattening transition that happened in 9ec9567. Closes facebook#16773 Differential Revision: D6286368 Pulled By: hramos fbshipit-source-id: bb7c032ca386e473c393821ce031714168d31719
Configuration menu - View commit details
-
Copy full SHA for 8b3e419 - Browse repository at this point
Copy the full SHA 8b3e419View commit details -
Summary: Nice addition of the recent Flow types for style props in 9c29ee1, however I think there are some slight issues in the definition. `type Styles = {[key: string]: Object}` makes sense, as it's referring to the set of named style groups a user creates a `StyleSheet` from, e.g. ```javascript const styles: StyleSheet = StyleSheet.create({ container: { height: 20 }, text: { color: 'facebook#999', fontSize: 12, }, }: Styles) ``` However `type StyleValue = {[key: string]: Object}` doesn't make sense. You actually want only the `Object` portion of that definition, presuming it's meant to be used like below: ```javascript type MyTextProps = { style: StyleProp, } <MyText style={{ color: 'facebook#999', fontSize: 12 }}>Hello</Text> ``` --- I've also added `void` to the `StyleValue`, as undefined seems to be handled fine, and can be a useful shorthand in JSX. --- And finally, I've allowed nesting of style prop arrays, by making StyleProp self-referencing, as RN seems to flatten those without issue. This can be important if you're passing in a style prop quite high up the component tree, and sticking it in an array with other styles at several points while it's passed down. N/A (These types aren't referenced anywhere else) [INTERNAL] [MINOR] [StyleSheet] - Refine Flow types Closes facebook#16741 Reviewed By: frantic Differential Revision: D6278010 Pulled By: TheSavior fbshipit-source-id: 0170a233ab71d29f445786f5e695463f9730db3a
Configuration menu - View commit details
-
Copy full SHA for 4fd54b0 - Browse repository at this point
Copy the full SHA 4fd54b0View commit details -
Register split segment paths with RAMBundleRegistry
Differential Revision: D6284466 fbshipit-source-id: c80cf929af38f92f06cca5b366c58785ae992d83
Configuration menu - View commit details
-
Copy full SHA for 237db4b - Browse repository at this point
Copy the full SHA 237db4bView commit details -
Adopt new split segments registration approach on iOS
Differential Revision: D6284479 fbshipit-source-id: d0d7e8c6a6ce4ecab63739149be69f25df7fbe6f
Configuration menu - View commit details
-
Copy full SHA for 4757046 - Browse repository at this point
Copy the full SHA 4757046View commit details -
Adopt split segments registration approach on Android
Differential Revision: D6284863 fbshipit-source-id: 0df6b90eb0cbeab4c8a2b11f1e4dcbd5d5dfab72
Configuration menu - View commit details
-
Copy full SHA for 1ff0d30 - Browse repository at this point
Copy the full SHA 1ff0d30View commit details -
Backed out changeset eadb184eacdf
Reviewed By: fkgozali, hramos Differential Revision: D6287083 fbshipit-source-id: 43c6e43a9d5411e71f51824f9443559b4e0a47e2
Configuration menu - View commit details
-
Copy full SHA for 8df2544 - Browse repository at this point
Copy the full SHA 8df2544View commit details -
Fix sections that come from React Fiber
Reviewed By: fkgozali Differential Revision: D6235187 fbshipit-source-id: 55a49da9d81204f7a6199420beca1b096f7ea212
Configuration menu - View commit details
-
Copy full SHA for b0ec5df - Browse repository at this point
Copy the full SHA b0ec5dfView commit details -
Summary: Use newer CircleCI 2.0 environment variable names, being consistent with CircleCI config. Closes facebook#16778 Differential Revision: D6288751 Pulled By: hramos fbshipit-source-id: 079ffaaea1ed3b715a12b07ed7738750672eee4e
Configuration menu - View commit details
-
Copy full SHA for b85810a - Browse repository at this point
Copy the full SHA b85810aView commit details -
Fix tvOS compile issues; enable TVEventHandler in Modal (fix facebook…
…#15389) Summary: **Motivation** Fix an issue (facebook#15389) where `TVEventHandler` would not work when a modal was visible. The solution adds the gesture recognizers from the native `RCTTVRemoteHandler` to the native modal view (except for the menu button recognizer, which still needs special handling in modals). This PR also fixes some breakages in compiling React Native for tvOS. **Test plan** Compilation fixes should enable tvOS compile test to pass in Travis CI. The modal fix can be tested with the following component, modified from the original source in facebook#15389 . ``` javascript import React, { Component } from 'react'; import ReactNative from 'ReactNative'; import { Text, View, StyleSheet, TouchableHighlight, TVEventHandler, Modal, } from 'react-native'; export default class Events extends Component { constructor(props) { super(props); this.state = { modalVisible: false, }; this._tvEventHandler = new TVEventHandler(); } _enableTVEventHandler() { this._tvEventHandler.enable(this, (cmp, evt) => { const myTag = ReactNative.findNodeHandle(cmp); console.log('Event.js TVEventHandler: ', evt.eventType); // if (evt.eventType !== 'blur' && evt.eventType !== 'focus') { // console.log('Event.js TVEventHandler: ', evt.eventType); // } }); } _disableTVEventHandler() { if (this._tvEventHandler) { this._tvEventHandler.disable(); delete this._tvEventHandler; } } componentDidMount() { this._enableTVEventHandler(); } componentWillUnmount() { this._disableTVEventHandler(); } _renderRow() { return ( <View style={styles.row}> { Array.from({ length: 7 }).map((_, index) => { return ( <TouchableHighlight key={index} onPress={() => { this.setState({ modalVisible: !this.state.modalVisible }); }} > <View style={styles.item}> <Text style={styles.itemText}>{ index }</Text> </View> </TouchableHighlight> ); }) } </View> ); } onTVEvent(cmp, evt) { console.log('Modal.js TVEventHandler: ', evt.eventType); } hideModal() { this.setState({ modalVisible: false }); } render() { return ( <View style={styles.container}> <Modal visible={this.state.modalVisible} onRequestClose={() => this.hideModal()}> <View style={styles.modal}> { this._renderRow() } { this._renderRow() } </View> </Modal> { this._renderRow() } { this._renderRow() } </View> ); } } const styles = StyleSheet.create({ container: { flex: 1, backgroundColor: 'darkslategrey', }, row: { flexDirection: 'row', padding: 30, }, item: { width: 200, height: 100, borderColor: 'cyan', borderWidth: 2, margin: 30, alignItems: 'center', justifyContent: 'center', }, itemText: { fontSize: 40, color: 'cyan', }, modal: { flex: 1, backgroundColor: 'steelblue', }, }); ``` **Release Notes** After this change, the `onRequestClose` property will be required for a `Modal` in Apple TV. Closes facebook#16076 Differential Revision: D6288801 Pulled By: hramos fbshipit-source-id: 446ae94a060387324aa9e528bd93cdabc9b5b37f
Configuration menu - View commit details
-
Copy full SHA for df29a3d - Browse repository at this point
Copy the full SHA df29a3dView commit details -
resolve iOS assets from embedded bundle path for iOS platform
Reviewed By: zahanm Differential Revision: D6193907 fbshipit-source-id: 09c76a5c3d6a7777a9a823c21bfcc0fe344bc83e
Configuration menu - View commit details
-
Copy full SHA for 4a6311f - Browse repository at this point
Copy the full SHA 4a6311fView commit details -
Fix typo in Image.android.js & Image.ios.js
Summary: Fixing a typo. N/A [IOS] [MINOR] [Image] - Fixed a typo in an error message [ANDROID] [MINOR] [Image] - Fixed a typo in an error message Closes facebook#16777 Differential Revision: D6295564 Pulled By: shergin fbshipit-source-id: eb6274701b6406f26b9eda1c35632cb2ce0392d7
Configuration menu - View commit details
-
Copy full SHA for 74356b0 - Browse repository at this point
Copy the full SHA 74356b0View commit details -
Fix Jest mocks for NetInfo module.
Summary: Jest mock for `NetInfo.getConnectionInfo()` is missing. Tests are fail with error message: ``` TypeError: _reactNative.NetInfo.getConnectionInfo is not a function ``` And cleaned code in this files for unified code styles. Run test with usage of `NetInfo.getConnectionInfo()` [GENERAL] [BUGFIX] [jest/setup.js] - Fix Jest mocks for NetInfo module Closes facebook#16722 Differential Revision: D6298133 Pulled By: hramos fbshipit-source-id: 589cf6fed93965e7a09823015f2793f5c68a9c3b
Configuration menu - View commit details
-
Copy full SHA for 93af55d - Browse repository at this point
Copy the full SHA 93af55dView commit details -
Reviewed By: avikchaudhuri Differential Revision: D6300238 fbshipit-source-id: a6839fa2a9bbc50c3832a3f5b1cac2a6d2bd96b7
Configuration menu - View commit details
-
Copy full SHA for bf91380 - Browse repository at this point
Copy the full SHA bf91380View commit details -
Fix dependencies script when its running with dev=false
Reviewed By: alp Differential Revision: D6307190 fbshipit-source-id: 21f339ff9c24d58df2630cd6b957e7539880f001
Configuration menu - View commit details
-
Copy full SHA for 20192a6 - Browse repository at this point
Copy the full SHA 20192a6View commit details -
Introducing RCTSurfaceHostingComponent
Summary: RCTSurfaceHostingComponent is ComponentKit component represents given Surface instance. Differential Revision: D6217104 fbshipit-source-id: 50805d97e744de24a188bc97b33de4709e785aae
Configuration menu - View commit details
-
Copy full SHA for e968e5d - Browse repository at this point
Copy the full SHA e968e5dView commit details -
Introducing RCTSurfaceBackedComponent
Summary: RCTSurfaceBackedComponent is ComponentKit component represents a React Native Surface created (and stored in the state) with given `bridge`, `moduleName`, and `properties`. Differential Revision: D6217103 fbshipit-source-id: 2849f68e1975562cd47851bda232e389705b4229
Configuration menu - View commit details
-
Copy full SHA for 3b6e9c7 - Browse repository at this point
Copy the full SHA 3b6e9c7View commit details -
AMA changes to support disk cache
Reviewed By: fred2028 Differential Revision: D6295287 fbshipit-source-id: 70ae7dfba2edb36e758ad0e22916015038108d36
Configuration menu - View commit details
-
Copy full SHA for 2ee151d - Browse repository at this point
Copy the full SHA 2ee151dView commit details -
Pass scriptURL to RCTTestRunner
Summary: Pass scriptURL to RCTTestRunner. If the scriptURL passed to RCTTestRunner is not nil, then RCTTestRunner will use it. else, RCTTestRunner will use whatever it has before. Differential Revision: D6215186 fbshipit-source-id: c3a5643021d60579fc8e60a69de150f6a4a39237
Configuration menu - View commit details
-
Copy full SHA for b885cf6 - Browse repository at this point
Copy the full SHA b885cf6View commit details -
Fix asset resolver url handling
Summary: 1. file:// may get prepended to an http:// source URL during dev mode, making an invalid URL 2. the logic to detect `isLoadedFromFileSystem()` should've checked for file:// protocol to not get confused by http:// URL Reviewed By: zahanm Differential Revision: D6307187 fbshipit-source-id: e7e7a41bf721dd0601b0c1877e278e1e435ef5e2
Configuration menu - View commit details
-
Copy full SHA for 1d50dca - Browse repository at this point
Copy the full SHA 1d50dcaView commit details -
Remove splitting to BridgeCorePackage and ReactNativePackage.
Reviewed By: kathryngray Differential Revision: D6286129 fbshipit-source-id: 8d75e610291402ccbffb137ce46e64d11826b950
Configuration menu - View commit details
-
Copy full SHA for f79f7ff - Browse repository at this point
Copy the full SHA f79f7ffView commit details -
Reviewed By: kathryngray Differential Revision: D6296922 fbshipit-source-id: 2fbf11f09a3c25ff3e7c222edc2e01b81e687943
Configuration menu - View commit details
-
Copy full SHA for e1f5103 - Browse repository at this point
Copy the full SHA e1f5103View commit details -
Remove android_react_native_perf.use_separate_ui_bg_thread experiment.
Reviewed By: AaaChiuuu Differential Revision: D6313250 fbshipit-source-id: 583a729a157a2053827631a43e38917753e78477
Configuration menu - View commit details
-
Copy full SHA for e2d4886 - Browse repository at this point
Copy the full SHA e2d4886View commit details -
Remove minNumShakes from ReactInstaneManager
Reviewed By: kathryngray Differential Revision: D6313521 fbshipit-source-id: ffef1f96fbec88cdcc7597fa81505aee59e10bb8
Configuration menu - View commit details
-
Copy full SHA for 9b8bf83 - Browse repository at this point
Copy the full SHA 9b8bf83View commit details -
Fix typo in SafeArea documentation
Reviewed By: shergin Differential Revision: D6316656 fbshipit-source-id: 12d37f9d8ad2481b7f6685c8d675ce84234bd814
Configuration menu - View commit details
-
Copy full SHA for 7a24a96 - Browse repository at this point
Copy the full SHA 7a24a96View commit details -
Added progress updates for all XMLHttpRequest upload types
Summary: Previously, only form-data request bodies emitted upload progress updates. Now, other request body types will also emit updates. Addresses issues: facebook#15724 facebook#11853 This is a bug fix for functionality that's missing on Android. These events are already working correctly on iOS. Run the following code on Android, and ensure that events are being sent: ``` const fileUri = 'file:///my_file.dat'; const url = 'http://my_post_url.com/'; const xhr = new XMLHttpRequest(); xhr.upload.onprogress = (event) => { console.log('progress: ' + event.loaded + ' / ' + event.total); } xhr.onreadystatechange = () => {if (xhr.readyState === 4) console.log('done');} console.log('start'); xhr.open('POST', url); xhr.send({ uri: fileUri }); // sending a file (wasn't sending progress) xhr.send("some big string"); // sending a string (wasn't sending progress) const formData = new FormData(); formData.set('test', 'data'); xhr.send(formData); // sending form data (was already working) ``` [ANDROID] [BUGFIX] [XMLHttpRequest] - Added progress updates for all XMLHttpRequest upload types Previously, only form-data request bodies emitted upload progress updates. Now, other request body types will also emit updates. Addresses issues: facebook#15724 facebook#11853 Closes facebook#16541 Differential Revision: D6325252 Pulled By: hramos fbshipit-source-id: 4fe617216293e6f451e2a1af4fa872e8f56d4f93
Configuration menu - View commit details
-
Copy full SHA for a751a7d - Browse repository at this point
Copy the full SHA a751a7dView commit details -
Improve types for React Native styles.
Reviewed By: TheSavior Differential Revision: D6226807 fbshipit-source-id: b64a77383e6e685f4017c47fc9a5095ed63b062c
Configuration menu - View commit details
-
Copy full SHA for 7743a16 - Browse repository at this point
Copy the full SHA 7743a16View commit details -
React sync for revisions 589c0a2...2d23a45
Reviewed By: acdlite Differential Revision: D6328351 fbshipit-source-id: 88dc0f6ec9947e4a908c21f3a3df46bca5a7fdbc
Configuration menu - View commit details
-
Copy full SHA for 83ddec1 - Browse repository at this point
Copy the full SHA 83ddec1View commit details -
Replace printf with YGLog calls
Reviewed By: gkassabli Differential Revision: D6297015 fbshipit-source-id: 6a67bdf33ef121785ac14938f5d3ed6e9d6f2656
Configuration menu - View commit details
-
Copy full SHA for 6a11b32 - Browse repository at this point
Copy the full SHA 6a11b32View commit details -
Unify Systrace native hook argument passing.
Reviewed By: javache Differential Revision: D6316024 fbshipit-source-id: c1b315fac2c3cf8558d0c9eb0eb2c7d3efe5c64f
Configuration menu - View commit details
-
Copy full SHA for 9e96d93 - Browse repository at this point
Copy the full SHA 9e96d93View commit details -
Disable git hooks for the upgrade process
Summary: I'm loving `react-native-git-upgrade`, such a life and time saver, but when doing the upgrade, if git hooks are defined globally to be applied, `react-native-git-upgrade` uses these git hooks, although they might not be relevant to the upgrade process (and potentially make it way longer). Btw, thanks ncuillery for the great tool 😄 To test, I : * cloned my project * upgraded it with the npm published `react-native-git-upgrade` version : Git hooks are running during the upgrade * cloned the `react-native` repo * did my modifications on the `react-native-git-upgrade/cliEntry.js` file * `npm i -g react-native-git-upgrade/` after running `yarn` in that folder * Re-cloned my project in another folder * Upgraded it with `react-native-git-upgrade` : The hooks are not running anymore, yay! [CLI] [ENHANCEMENT] [react-native/react-native-git-upgrade] - Do not run git hooks in the upgrade process I plan to add an option to the cli so you can pass `--verify` or `--use-git-hooks` if you DO want your git hooks to run, but don't have the time right now and I think the default should be to not run them. Closes facebook#16855 Differential Revision: D6353781 Pulled By: hramos fbshipit-source-id: e4b0f55d10c37bc805b32cb4c0fe3c863346482d
Configuration menu - View commit details
-
Copy full SHA for fc8245f - Browse repository at this point
Copy the full SHA fc8245fView commit details -
Migrate to new documentation format
Summary: Now that the Component and API docs are no longer auto-generated, we need to consolidate on a new format for our jsdoc comments. Any help from the community will be appreciated. In this initial pull request, we'll be tackling the following docs: - `AccessibilityInfo`, an API doc. - `ActivityIndicator`, a Component doc. - `View`, a Component doc. This top comment will serve as a style guide, and when in doubt, please refer to the individual commits in this PR. Each commit should update a single component or API, along with any relevant markdown files. - Documentation in the JavaScript source files should be succinct. Any verbosity should be moved over to the markdown docs in the website... - ...by adding a link to the relevant method/prop on the website to every comment block. - Avoid markdown style links in JavaScript source files, opt for plain old URIs. Let code document itself: - If a method is Flow typed, the comment block does not need to repeat this information. - If a param can be one of several values, and the type definition is easily determined from the code, the values should not be repeated in the comment block. Again, move this to the markdown doc if not present already. Closes facebook#16790 Differential Revision: D6353840 Pulled By: hramos fbshipit-source-id: 9712c459acc33092aae9909f3dd0b58a00b26afc
Configuration menu - View commit details
-
Copy full SHA for 4026571 - Browse repository at this point
Copy the full SHA 4026571View commit details -
Summary: Android tests on CI have been failing since late October due to dd016f3 which makes use of a new Buck feature, `required_for_source_only_abi`. Circle was using an older September release. In this PR, we update to the latest release. Green is good. Red is bad. Wait for Circle to run. [INTERNAL][BUGFIX][./circleci/config.yml] - Update Buck version Closes facebook#16861 Differential Revision: D6355335 Pulled By: hramos fbshipit-source-id: 411d0b229f0dfb7e9dfc07c300b6546bf7afcdfe
Configuration menu - View commit details
-
Copy full SHA for 063eb94 - Browse repository at this point
Copy the full SHA 063eb94View commit details -
Fix minimumViewTime in ViewabilityHelper
Reviewed By: sahrens Differential Revision: D6350352 fbshipit-source-id: e909600875156127eb3144726981ab62e0015e6e
Configuration menu - View commit details
-
Copy full SHA for 76a6e7b - Browse repository at this point
Copy the full SHA 76a6e7bView commit details -
Make RCTNativeModule::invokeInner explicitely return folly::none in c…
…ase of error Differential Revision: D6347967 fbshipit-source-id: 88788da321ca75d20b6c1a8e3d41642af7c6155e
Configuration menu - View commit details
-
Copy full SHA for 020c917 - Browse repository at this point
Copy the full SHA 020c917View commit details -
Add end to end Delta support to Android devices
Reviewed By: davidaurelio Differential Revision: D6338677 fbshipit-source-id: 8fa8f618bf8d6cb2291ce4405093cad23bd47fc3
Configuration menu - View commit details
-
Copy full SHA for ef95d33 - Browse repository at this point
Copy the full SHA ef95d33View commit details -
check if listener is still in the set before calling onHostResume
Reviewed By: achen1 Differential Revision: D6341419 fbshipit-source-id: e49188803bbf3641bad6a9cc8c497d453798bbce
Configuration menu - View commit details
-
Copy full SHA for ce32d29 - Browse repository at this point
Copy the full SHA ce32d29View commit details -
renderApplication() supports async initial render
Reviewed By: sahrens Differential Revision: D6339469 fbshipit-source-id: d832de936c50edcdc6953b72b5ad18ce1b652187
Configuration menu - View commit details
-
Copy full SHA for 7e1c39f - Browse repository at this point
Copy the full SHA 7e1c39fView commit details -
Mention <ImageBackground> when error is thrown
Summary: Improve the error message shown when you try to nest components in an `<Image>` component by referencing the `<ImageBackground>` component. It would be helpful if the error message displayed when you try to nest components in an `<Image>` component mentioned the `<ImageBackground>` component. Especially since this component is not yet well documented. [IOS][MINOR][Libraries/Image/Image.ios.js] - Surfaced `<ImageBackground>` in error message [ANDROID][MINOR][Libraries/Image/Image.android.js] - Surfaced `<ImageBackground>` in error message Closes facebook#16880 Differential Revision: D6369396 Pulled By: shergin fbshipit-source-id: c4ae4dbb77d0fce6cbd7a42d1957d16112b24549
Configuration menu - View commit details
-
Copy full SHA for d3ba9ef - Browse repository at this point
Copy the full SHA d3ba9efView commit details -
Correcting the redirection link.
Summary: Correcting the redirection link to the right section ID for ListFooterComponent. <!-- Thank you for sending the PR! We appreciate you spending the time to work on these changes. Help us understand your motivation by explaining why you decided to make this change. You can learn more about contributing to React Native here: http://facebook.github.io/react-native/docs/contributing.html Happy contributing! --> (Making the site flow better.) (Just fixed a small typo!) <!-- Help reviewers and the release process by writing your own release notes **INTERNAL and MINOR tagged notes will not be included in the next version's final release notes.** CATEGORY [----------] TYPE [ CLI ] [-------------] LOCATION [ DOCS ] [ BREAKING ] [-------------] [ GENERAL ] [ BUGFIX ] [-{Component}-] [ INTERNAL ] [ ENHANCEMENT ] [ {File} ] [ IOS ] [ FEATURE ] [ {Directory} ] |-----------| [ ANDROID ] [ MINOR ] [ {Framework} ] - | {Message} | [----------] [-------------] [-------------] |-----------| [CATEGORY] [TYPE] [LOCATION] - MESSAGE EXAMPLES: [IOS] [BREAKING] [FlatList] - Change a thing that breaks other things [ANDROID] [BUGFIX] [TextInput] - Did a thing to TextInput [CLI] [FEATURE] [local-cli/info/info.js] - CLI easier to do things with [DOCS] [BUGFIX] [GettingStarted.md] - Accidentally a thing/word [GENERAL] [ENHANCEMENT] [Yoga] - Added new yoga thing/position [INTERNAL] [FEATURE] [./scripts] - Added thing to script that nobody will see --> Closes facebook#16873 Differential Revision: D6370785 Pulled By: hramos fbshipit-source-id: bb6e5ca4e9bb585f94670c233258d602136e3097
Configuration menu - View commit details
-
Copy full SHA for 95b8b33 - Browse repository at this point
Copy the full SHA 95b8b33View commit details -
Summary: Prop for SectionList 'ItemSeperatorComponent' was repeated twice. <!-- Thank you for sending the PR! We appreciate you spending the time to work on these changes. Help us understand your motivation by explaining why you decided to make this change. You can learn more about contributing to React Native here: http://facebook.github.io/react-native/docs/contributing.html Happy contributing! --> (Write your motivation here.) (Write your test plan here. If you changed any code, please provide us with clear instructions on how you verified your changes work. Bonus points for screenshots and videos!) <!-- Help reviewers and the release process by writing your own release notes **INTERNAL and MINOR tagged notes will not be included in the next version's final release notes.** CATEGORY [----------] TYPE [ CLI ] [-------------] LOCATION [ DOCS ] [ BREAKING ] [-------------] [ GENERAL ] [ BUGFIX ] [-{Component}-] [ INTERNAL ] [ ENHANCEMENT ] [ {File} ] [ IOS ] [ FEATURE ] [ {Directory} ] |-----------| [ ANDROID ] [ MINOR ] [ {Framework} ] - | {Message} | [----------] [-------------] [-------------] |-----------| [CATEGORY] [TYPE] [LOCATION] - MESSAGE EXAMPLES: [IOS] [BREAKING] [FlatList] - Change a thing that breaks other things [ANDROID] [BUGFIX] [TextInput] - Did a thing to TextInput [CLI] [FEATURE] [local-cli/info/info.js] - CLI easier to do things with [DOCS] [BUGFIX] [GettingStarted.md] - Accidentally a thing/word [GENERAL] [ENHANCEMENT] [Yoga] - Added new yoga thing/position [INTERNAL] [FEATURE] [./scripts] - Added thing to script that nobody will see --> Closes facebook#16872 Differential Revision: D6370787 Pulled By: hramos fbshipit-source-id: f5b53376b6c169d96089e8706612587cc50d8669
Configuration menu - View commit details
-
Copy full SHA for 86ea224 - Browse repository at this point
Copy the full SHA 86ea224View commit details -
Configuration menu - View commit details
-
Copy full SHA for e9cde53 - Browse repository at this point
Copy the full SHA e9cde53View commit details
Commits on Nov 20, 2017
-
Minor bug in random generator for
selectionpropSummary: `.sort()` will sort on the string value by default, so if you generate [18, 8], they will stay in that order. Adding comparer to ensure values are sorted numerically. Found a bug in RNTester. Ran RNTester and confirmed that bug could be reproduced. [IOS][BUGFIX][RNTester] - patch test to implement desired behavior. Closes facebook#16871 Differential Revision: D6371550 Pulled By: shergin fbshipit-source-id: 84866d1eb02c2be51cd15a60490604d28fa18973
Configuration menu - View commit details
-
Copy full SHA for aef196f - Browse repository at this point
Copy the full SHA aef196fView commit details