Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
force persistor persist again after persistStore bootstrap done (#16085)
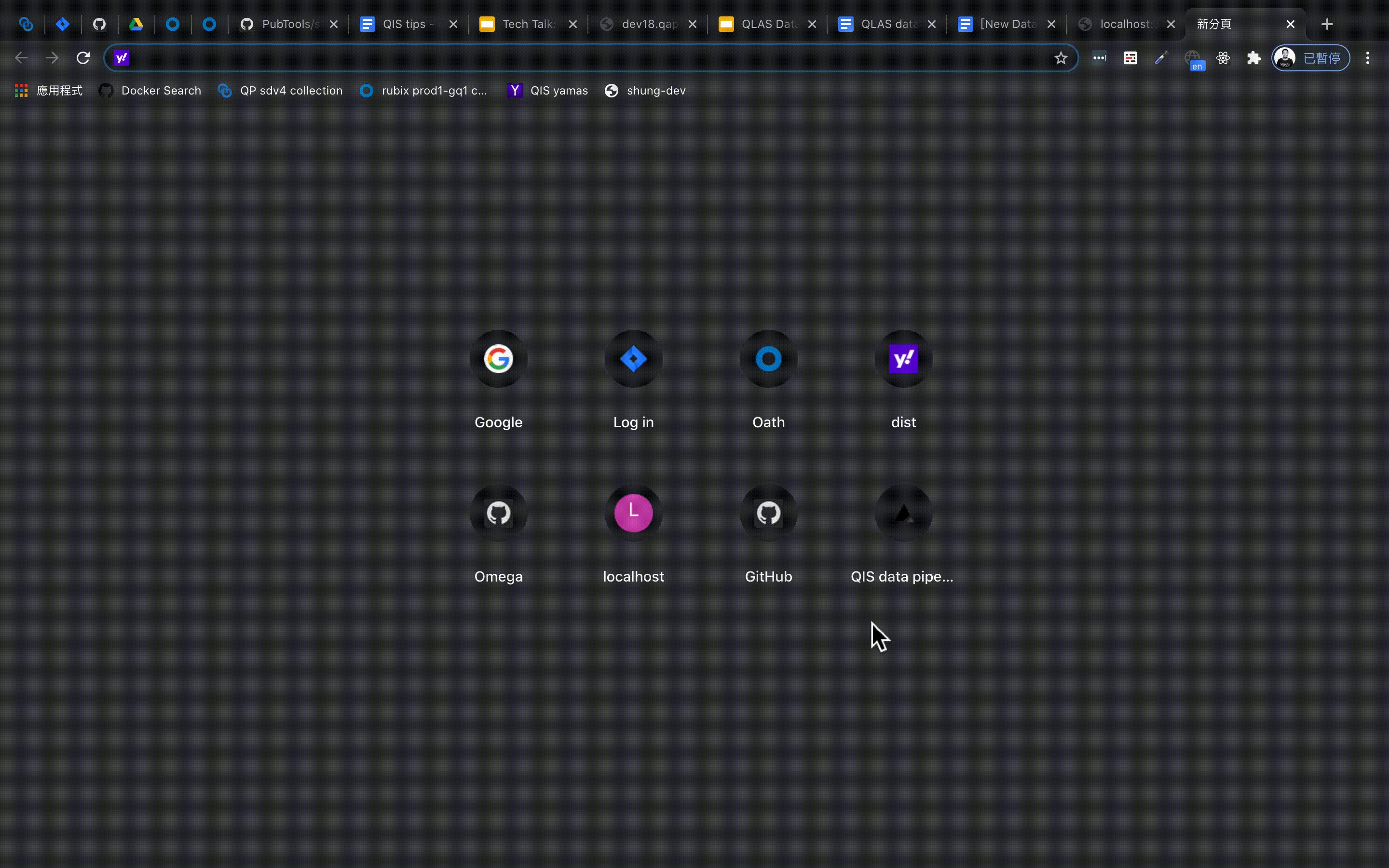
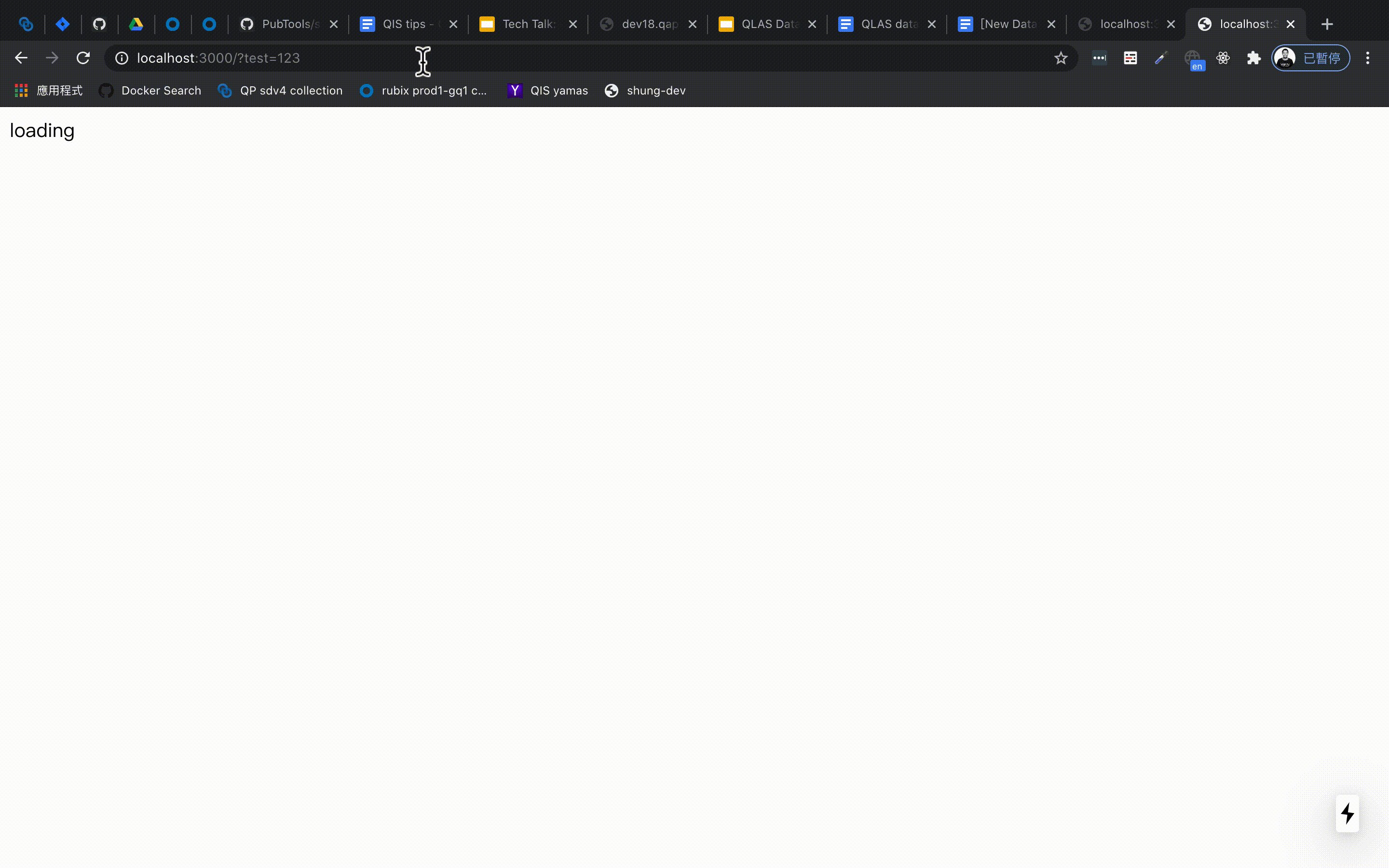
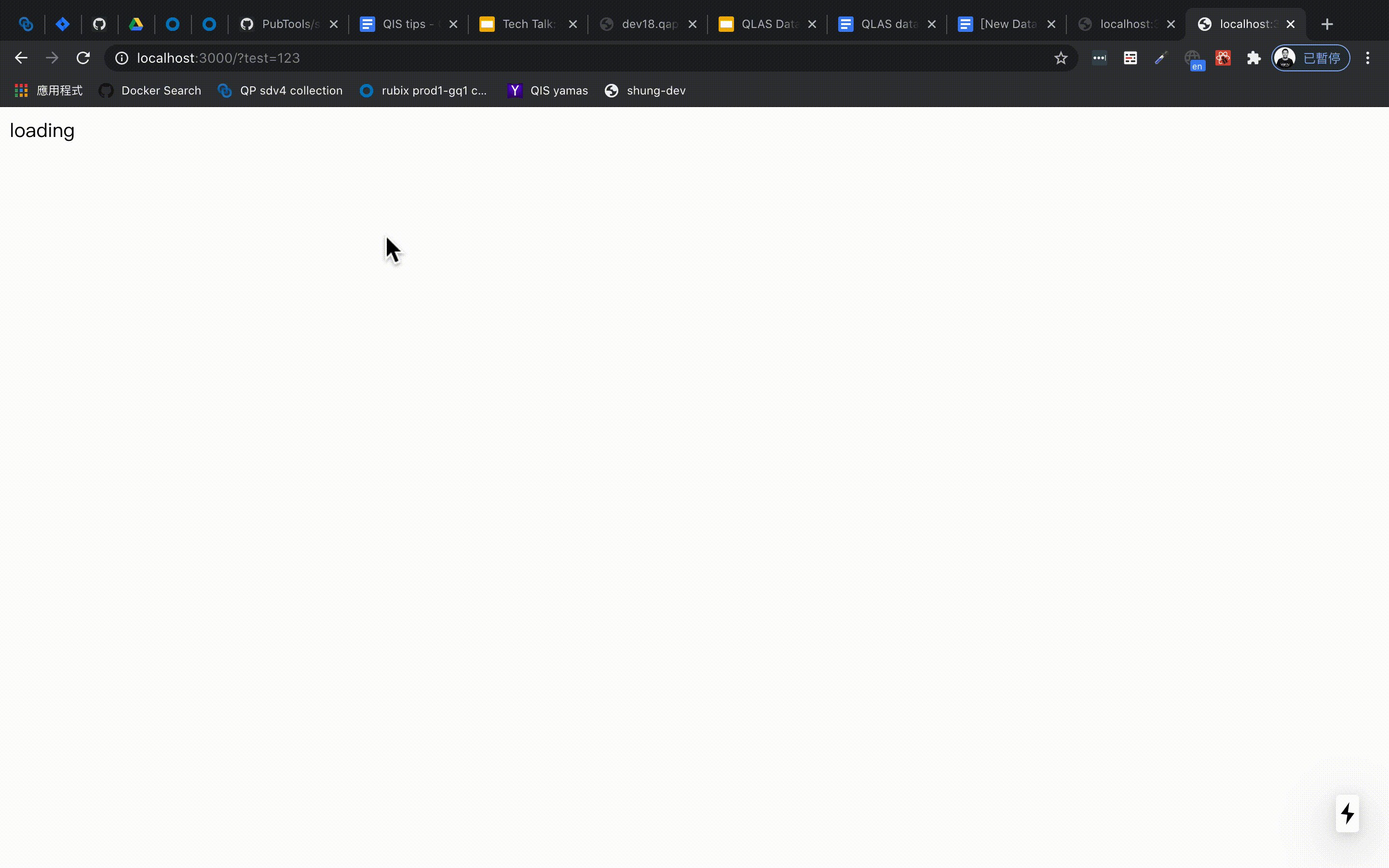
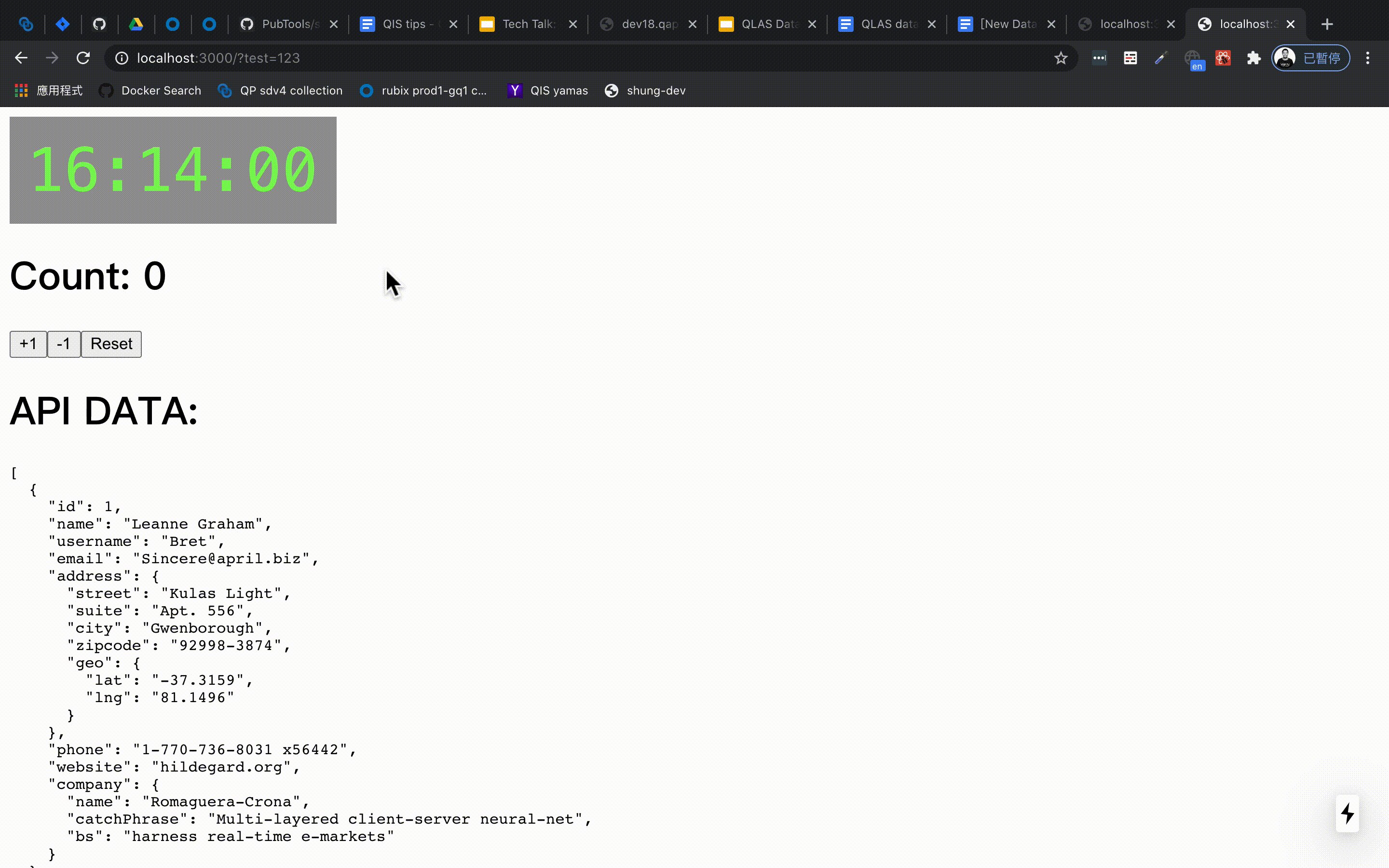
This PR is to fix "[Examples] Problem with query parameters in with-redux-persist (#15484)" The root cause is persist/rehydrate action will issue twice when query parameter is set. But persistStore initial bootstrap is not ready yet. So i add a bootstrap callback and force persistor to persist again to make overall state correct. I also modify the loading prop to a `<div>loading</div>` because it's confuse to set Component in loading prop. Attached the GIF  Closes #15484
- Loading branch information