Simple odometer style animated number display as a Polymer-based web component.
bower install tehapo-odometer --save<style is="custom-style">
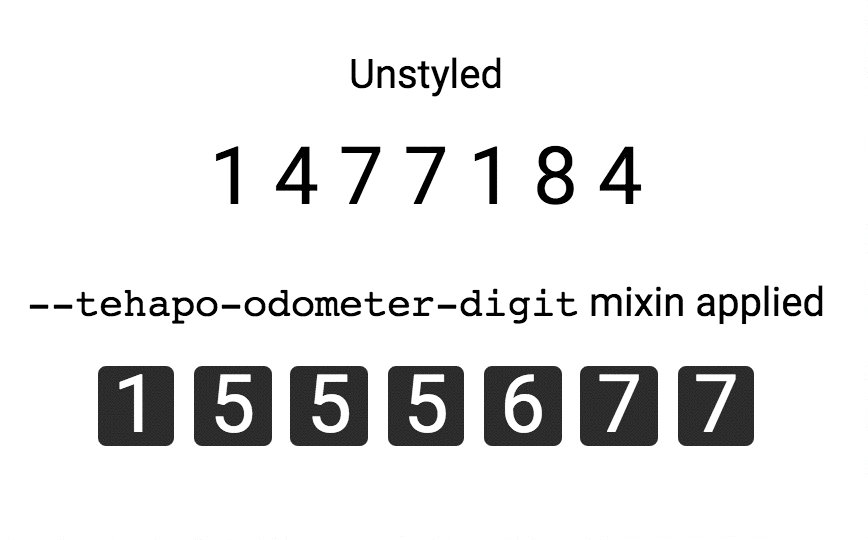
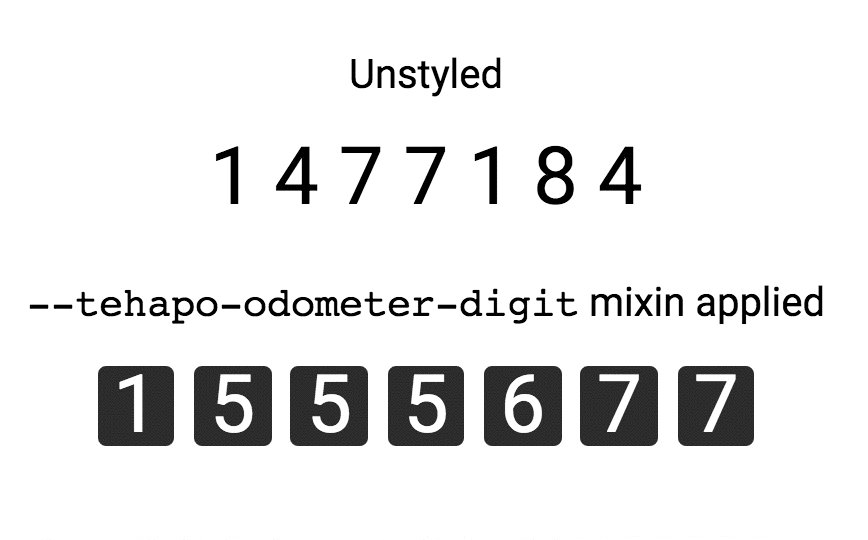
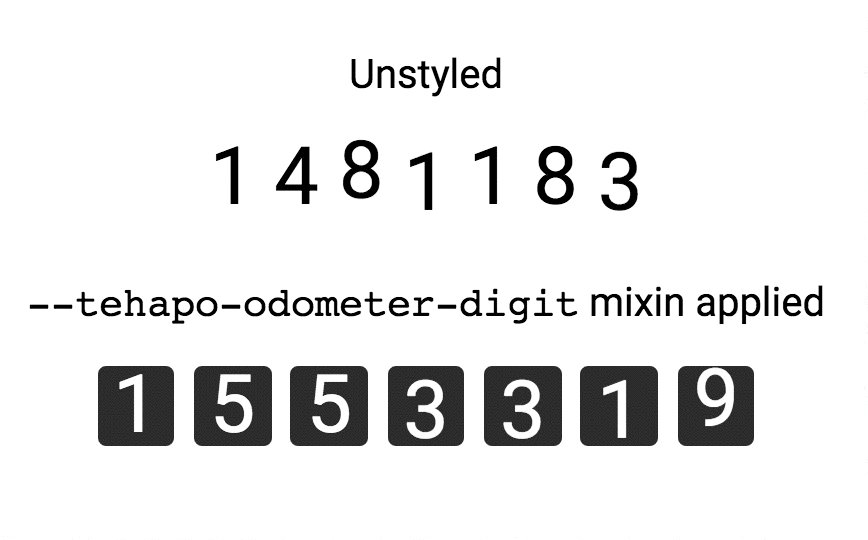
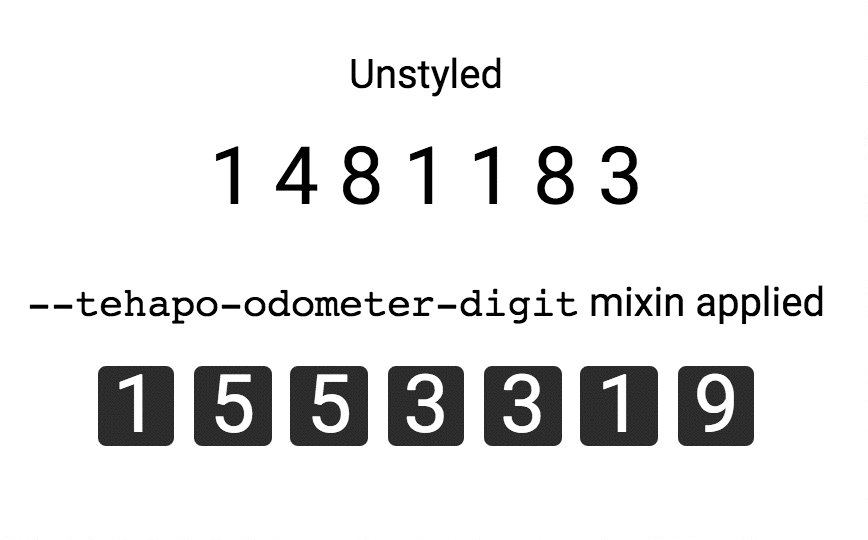
/* Use the --tehapo-odometer-digit mixin to apply styles to individual digits. */
tehapo-odometer {
--tehapo-odometer-digit: {
background: #333;
color: #fff;
border-radius: 4px;
padding: 0 0.2em;
}
}
</style>
<tehapo-odometer value="1523294"></tehapo-odometer>Use polyserve during development as instructed in Create a reusable element article.