ChatterBox is a reddit-styled forum web application where people can create places to discuss any topic of their choosing. Though simple on the surface, it hides a complex set of Angular services that connect to a Google Firebase back-end to provide robust functionality and secures information using Firebase's access rules.
The Firebase API provides access to a JSON-type database. It's a fairly simple tool for organizing datasets, but its really the API framework, two- and three-way data binding, and feature set that makes it so powerful.
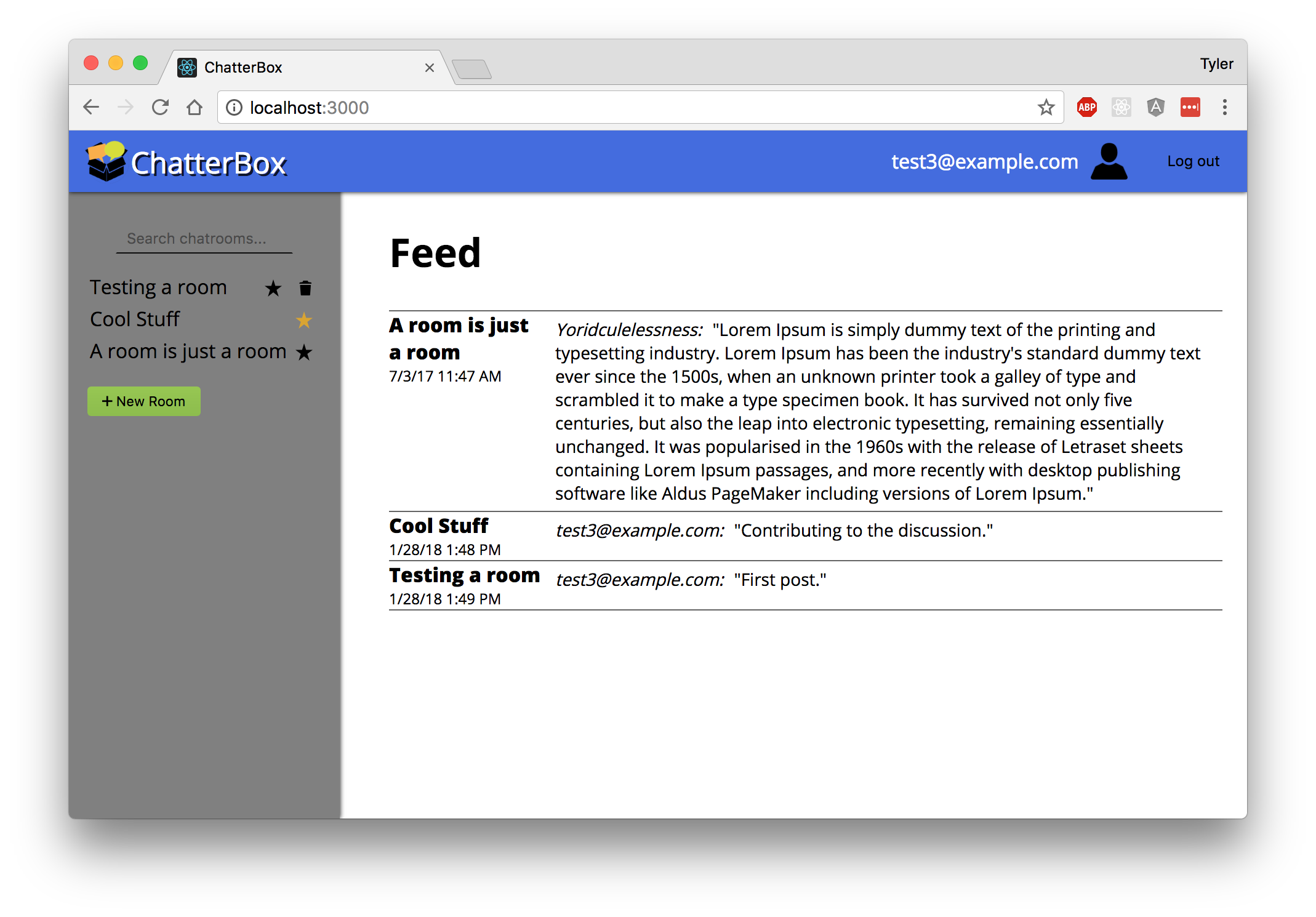
The hierarchical data organization of Firebase is quite different from relational strategies of other database back-ends, but it's approachable and can be 'tuned' to meet a wide variety of needs. Firebase documentation recommends having a 'flat' structure so as to avoid fetching large amounts of data unnecessarily. If all you want to do is list the chatrooms, you would want to avoid retrieving ALL of the messages for every room too. Separating 'messages' and 'rooms' into their own areas of the JSON structure avoids this and is what Firebase calls 'flat'.
ChatterBox organizes the data for the application into the following areas of the JSON :
| Item | Organized by | Description |
|---|---|---|
| rooms > private | room_id, > room_id | stores private room info (name, description, author, last message) |
| rooms > public | room_id | stores public room info (name, description, author, last message) |
| members | room_id > user_id | stores info about which users elect to join rooms |
| invitations | user_id > room_id | stores info about which private rooms users have been invited to |
| messages | room_id | stores the messages for each room |
| users | user_id | stores public-facing info about all users (name, email, avatar) |
| settings | user_id | stores private information about each user (rooms they created, favorited rooms, etc) |
This web application is built on the AngularJS framework and uses locationProvider, stateProvider, and urlRouterProvider to handle routing, templating, and the basic SPA navigation functionality. All the other parts of the application make use of custom services, controllers, and directives to allow the user to interact with the data according to the traditional VMC paradigm.
| Service | Attributes & Methods | Description |
|---|---|---|
| UserService | signUp() logIn() updateProfile() updatePassword() logOut() toggleFavorite() |
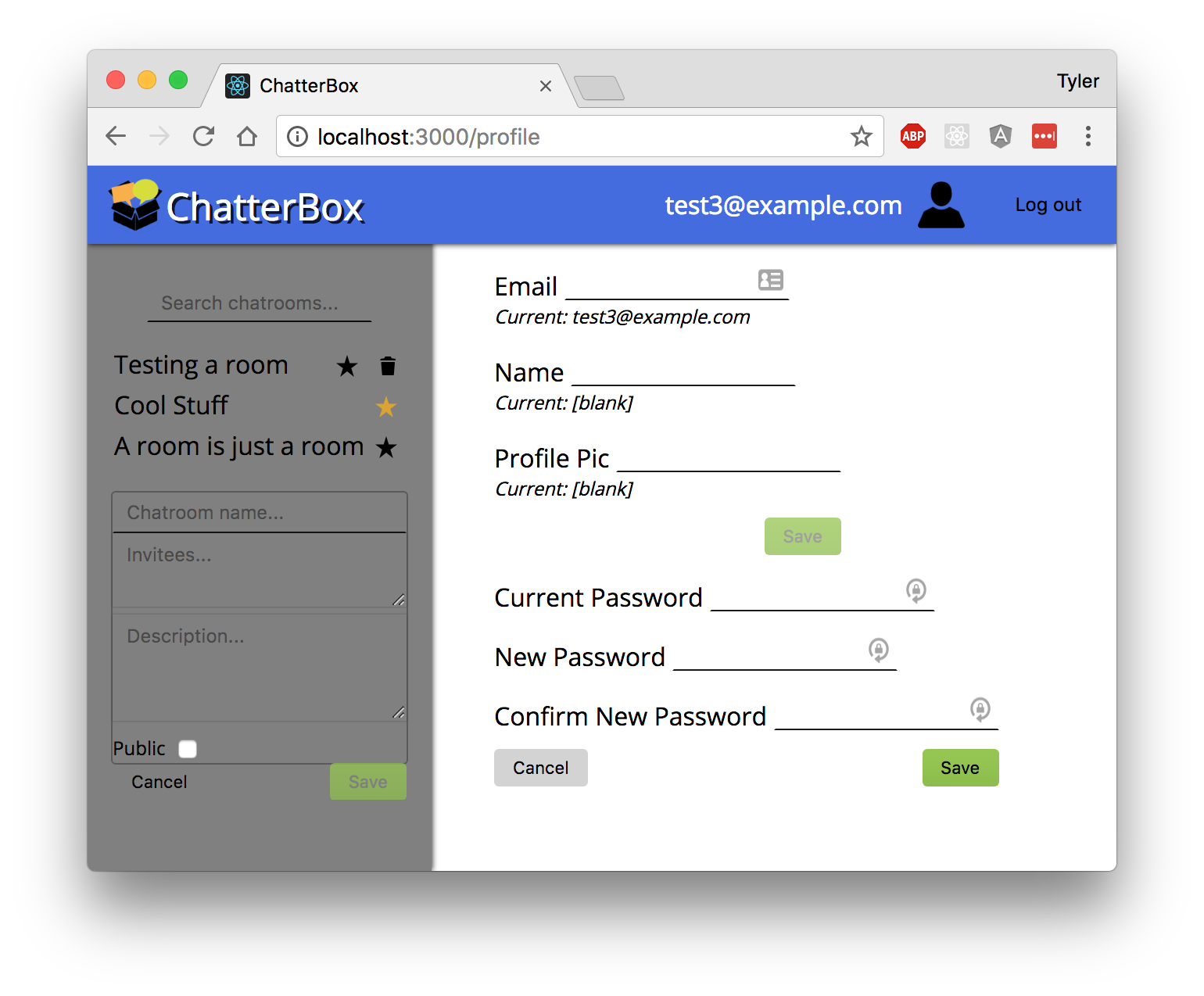
handles the authentication functionality of the web application, allowing users to sign up, log in/out, and update their account settings (name, email, password, etc.) |
| UserDataService | init() waitForAllUsers() getUserIdFromEmail set() get() save() reset() |
handles retrieving/updating public user information so that names/emails/pics accurately reflect each users' account settings when displaying their posts |
| RoomService | init() getPrivateRooms() getUserRooms() add() updateLastMessage() remove() get() reset() |
handles interactions with rooms |
| MessageService | add() get() reset() |
handles interactions with messages |
The controllers and directives in ChatterBox mostly just expose functions from the services that are relevant to each part of the view. The directives also help break apart the HTML into semantic elements that accurately describe the content they represent.
- Controllers
- chatRoomCtrl
- roomFormCtrl
- loginFormCtrl
- homeCtrl
- navbarCtrl
- sidebarCtrl
- userProfileCtrl
- Directives (have controllers)
- navbar
- sidebar
- Views (have controllers)
- Home
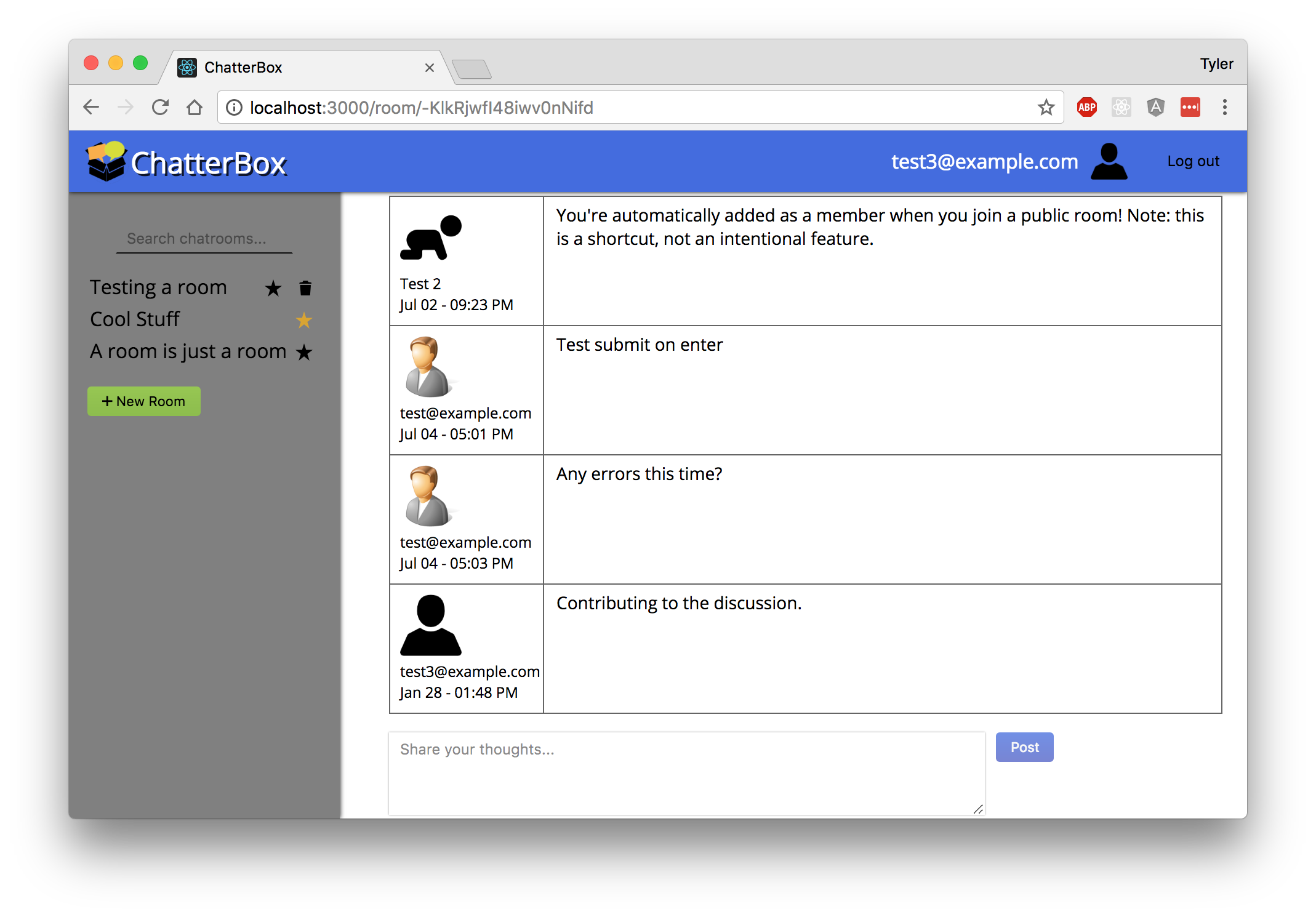
- Room
- Profile
Run the application using the Gruntfile's default task:
$ npm start