⚠️ This pod is DEPRECATED in favor of QudiaColorWheel
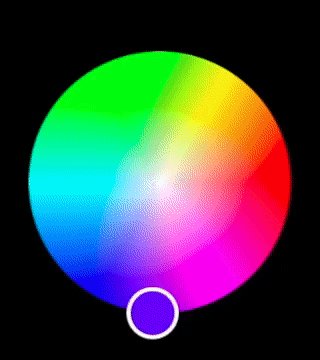
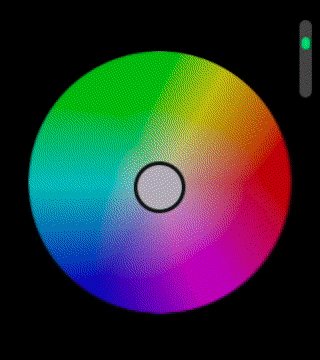
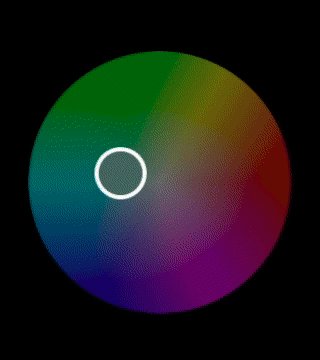
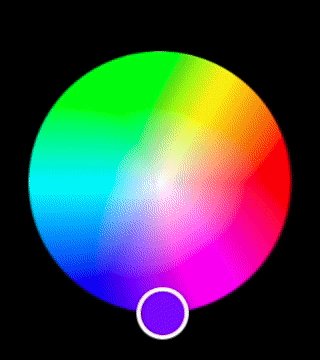
A color wheel/picker for watchOS based on Colorful that uses the Digital Crown as a brightness slider.
TSColorWheel is available through CocoaPods. To install it, simply add the following line to your Podfile:
pod 'TSColorWheel'You can use TSColorWheelController in your storyboard (recommended, so you can open a full screen controller modally), or alternatively, use TSColorWheel in a SwiftUI view structure.
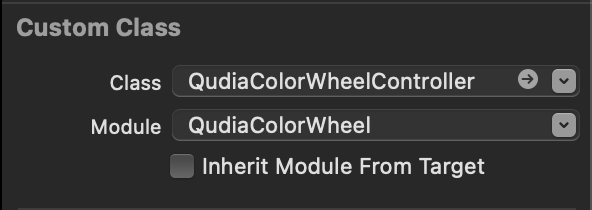
To use TSColorWheel in the storyboard, add a new Hosting Controller and change its Custom Class as follows:
Class: TSColorWheelController
Module: TSColorWheel
Make sure to uncheck Inherit Module From Target.
Just use TSColorWheel as a normal SwiftUI view.
var body: some View {
VStack {
Text("Select a Color")
TSColorWheel()
}
}To get all the different attributes and modify the selected color from SwiftUI, initialize TSColorWheelSettings.shared as an ObservedObject:
@ObservedObject var colorWheelSettings = TSColorWheelSettings.sharedYou can get/set the currently selected color with colorWheelSettings.color.
To get the border color TSColorWheel is currently using for the thumb view, use colorWheelSettings.borderColor.
To get whether a color is light or dark, use colorWheelSettings.isLightColor.
To run the example project, clone the repo, and run pod install from the Example directory first.
watchOS 6.0
Tamás Sengel
https://tamassengel.com
TSColorWheel is available under the MIT license. See the LICENSE file for more info.