-
Notifications
You must be signed in to change notification settings - Fork 15
M.style.Polygon

Un estilo poligonal puede ser tan simple o complejo como queramos. En base a la simbología que queramos definir, habrá que usar unos u otros parámetros de entre todos los existentes. Ejemplos:
// Polígono verde
let estilo1 = new M.style.Polygon({
fill: {
color: 'green'
}
});
// Polígono rosa semitransparente con borde rojo de grosor dos
let estilo2 = new M.style.Polygon({
fill: {
color: 'pink',
opacity: 0.5,
},
stroke: {
color: '#FF0000',
width: 2
}
});A continuación se presenta una lista de todos los parámetros posibles:
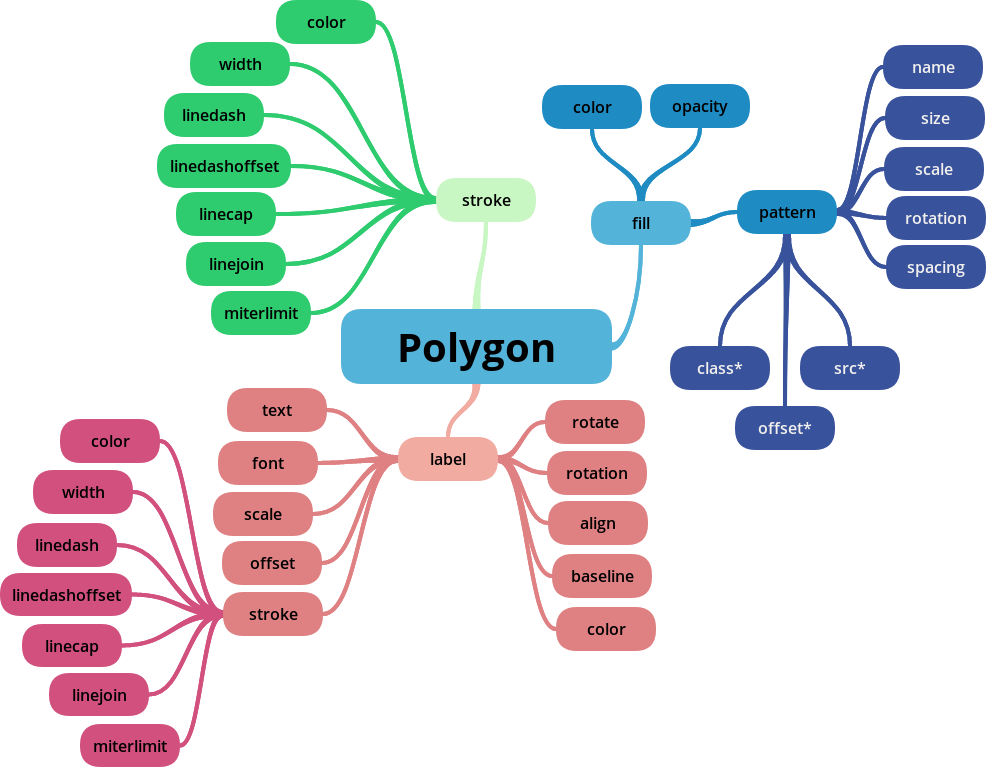
let stylePol = new M.style.Polygon({
//Relleno del polígono
fill: {
color: '#6A0888', // Color de relleno
opacity: 0.5, // Opacidad del relleno
// Patrón de relleno
pattern: {
name: M.style.pattern.SQUARE, // Nombre del patron
size: 5, // Tamaño del patrón
scale: 1.3, // Escala del patrón
spacing: 80,
rotation: 20 // Rotación del patrón
// SOLO ICONO:
// Si name = ICON
class: 'g-cartografia-save',
// si name = IMAGE
src: 'http://www.juntadeandalucia.es/prueba/icon.png',
offset: [21, 21],
fill: {
color: '#fff',
opacity: 0.5
}
}
},
//borde del polígono
stroke: {
color: '#ff5588', // Color de la lína
width: 4, // Ancho de la línea
linedash: [5,5,20], // Patrón de distancias
linedashoffset: 1, // Offset de fase
linecap: 'square', // Estilo de final de linea. round|square|butt
linejoin: 'miter', // Estilo de conexión de segmentos. miter|round|bevel
miterlimit: 15 // Tamaño máximo segmento de conexión
},
//etiqueta del polígono
label: {
text: '{{distrito}}', // Texto etiqueta. fijo|función|atributo
font: 'bold 16px Courier New', // Fuente de la etiqueta
scale: 0.9, // Escala de la etiqueta
offset: [10, 0], // Desplazamiento en píxeles
color: '#000', // Color del texto
// Halo del texto
stroke: {
color: '#FFF', // Color del halo
width: 5, // Grosor del halo
linedash: [5,5,20], // Patrón de distancias
linedashoffset: 1, // Offset de fase
linecap: 'square', // Estilo de final de linea. round|square|butt
linejoin: 'miter', // Estilo de conexión de segmentos. miter|round|bevel
miterlimit: 15 // Tamaño máximo segmento de conexión
},
rotate: false, // Rotación con dispositivo
rotation: 0.3, // Rotación de la etiqueta
align: M.style.align.RIGHT, // Alineación horizontal. CENTER|LEFT|RIGHT
baseline: M.style.baseline.TOP // Alineación vertical. TOP|BOTTOM|MIDDLE
}
});💡 Para las capas poligonales, Mapea aplica el estilo por defecto M.style.Polygon.DEFAULT. Para cambiarlo, basta con redefinir dicha constante.
Inicio
Primeros pasos
Personalizar del mapa
> Capas raster
WMS, WMC, WMTS, Mapbox, OSM
> Capas vectoriales
WFS, GeoJSON, KML, MVT
Features
Filtros
Simbología
• Genérica (Puntos, Líneas, Polígonos)
• Básica (Puntos, Líneas, Polígonos)
• Coropletas, Proporcional, Categorías, Estadísticos, Mapas de Calor
• Cluster, Composición
> Otros formatos
GeoPackage, MBtiles
> Grupos de capas
> Controles básicos
> Opciones
> Paneles
> Extensión máxima
> Proyecciones
Plugins
> API versiones plugin
Proxys
Eventos
Utilidades
Diálogos
Popups
i18n
Acceso librerías base
> versionado
> versiones Mapea disponibles
Mapea iframe
Solución de problemas
Mapea con ES Modules
Testing de aplicaciones
ROADMAP