-
Notifications
You must be signed in to change notification settings - Fork 6
Examples
There are a few example applications provided by the sunroof-examples package.

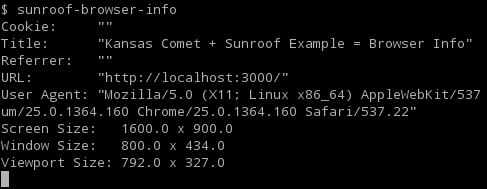
The browser info examples demonstrates how you
can use the server to send remote
JavaScript calls to the client and receive their
result values. The results are printed to the console
and formatted version is sent back to the browser to
be printed there. Synchronous calls with a result value
are sent through syncJS, while asynchronous calls without
a return value are sent with asyncJS.
- Keywords: server, synchronous, asynchronous, communication;
-
Functions:
syncJS,asyncJS,sunroofServer,evaluate,attr,document; - Sources | HTML

The canvas examples demonstrates how to use the canvas API
and how concurrency abstractions like JSChan can be used.
It first sets up an event handler for clicks. Every time a click
occurs an object is added to a channel. Then each painting
examples is executed synchronous. It paints itself to the
screen and then waits for an object in the channel. Like this
on each click a new example is shown. Note that the list of
examples is infinite and just starts over after all examples
have been shown.
- Keywords: server, events, channels, canvas;
-
Functions:
forkJS,readChan,writeChan,#,on,getContext,JSCanvas,JSChan; - Sources | HTML

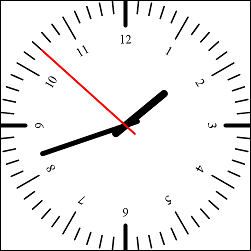
The clock example shows how self-contained JavaScript code can be generated. It renders a clock using the canvas and date bindings. Besides that it shows how functions can be used to prevent the repetition of JavaScript code. There are also many examples of math and branches in Sunroof.
- Keywords: stand-alone, self-contained, compiler, canvas, functions, math, time;
-
Functions:
sunroofCompileJS,function,ifB,$$,#,setInterval,newDate,mod,JSCanvas; - Sources | HTML

The fibonacci examples presents a small application that can modify the input
value of the fibonacci function through different controls and displays the result.
It shows how a recursive function like fibonacci can be implemented unsing fixJS.
Also it gives a more sophisticated examples of event handling in JavaScript. The
different events of all the controls are written to a JSChan. The main
"thread" waits for new events in that queue and properly updates the user interface.
- Keywords: server, events, channels, recursion, math, jquery, gui;
-
Functions:
fixJS,liftJS,jQuery,new,:=,#,on,cast,invoke,loop; - Sources | HTML

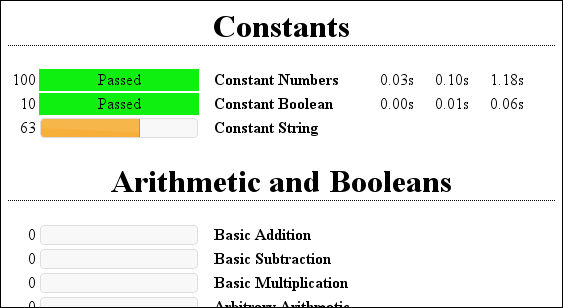
The unit test example runs the Sunroof QuickCheck tests. It displays the results
and also measures performance. The implementation of JSChan and JSMVar is tested
thoroughly.