Official Visual Studio Code extension for Cucumber and Gherkin
Maintained by the Cucumber team and powered by the Cucumber Language Server.
Available from the Open VSX Registry and Visual Studio Marketplace.
- ⌨️ Autocomplete steps
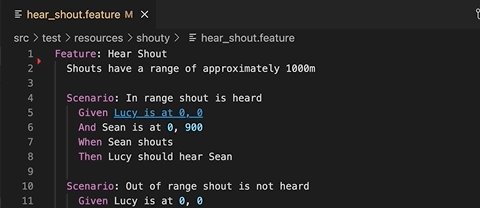
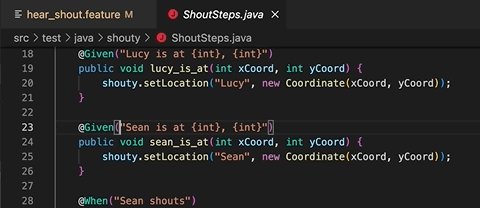
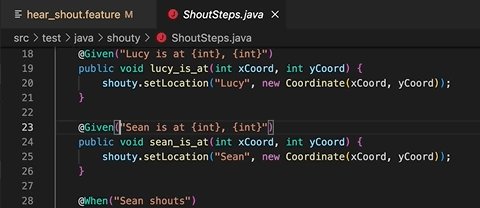
- 📍 Go to step definition
- 🪄 Generate step definition
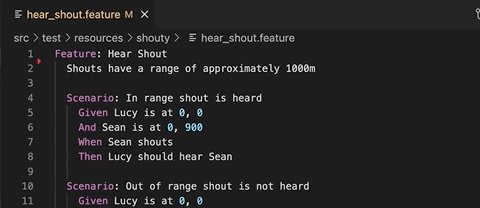
- 💄 Syntax highlighting
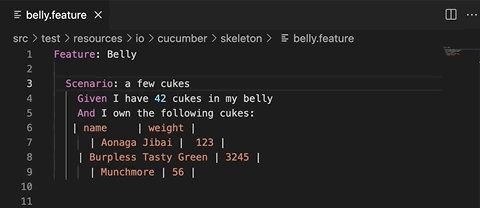
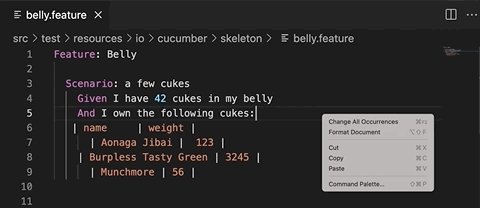
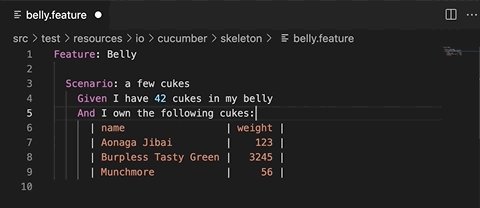
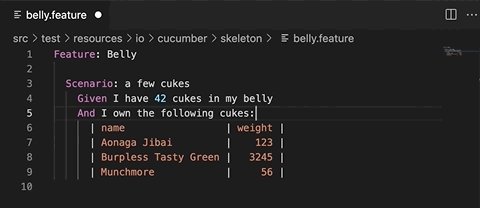
- ✨ Formatting
- 🌎 Gherkin localisation
- 📖 Language support
- C#/SpecFlow
- Go/Godog
- Java
- JavaScript
- PHP
- Python/Behave
- Ruby
- Rust
- TypeScript
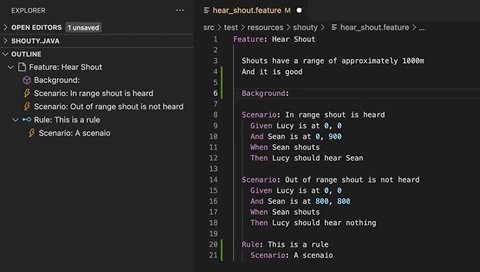
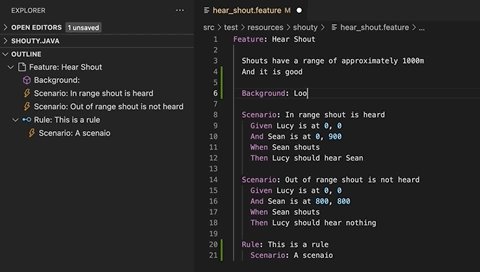
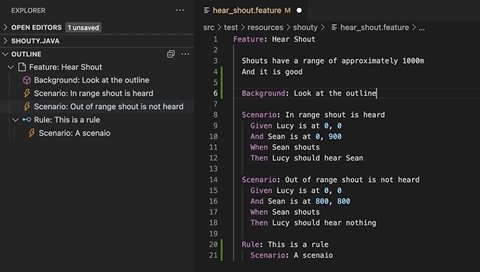
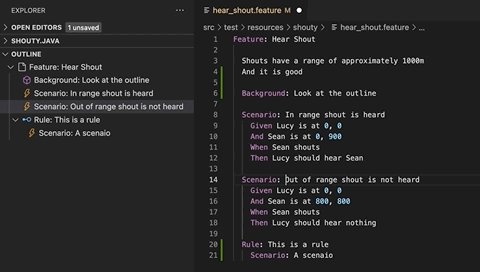
- 🗂 Document outline
- 🥒 Feature file icons
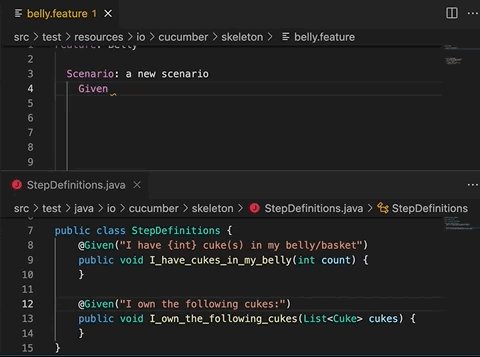
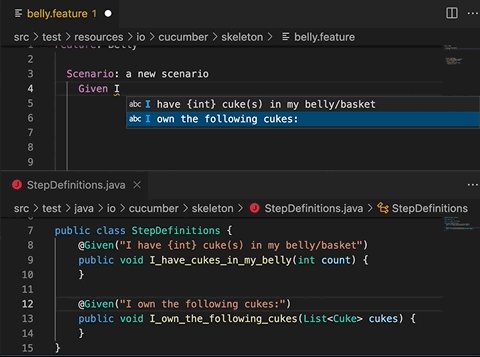
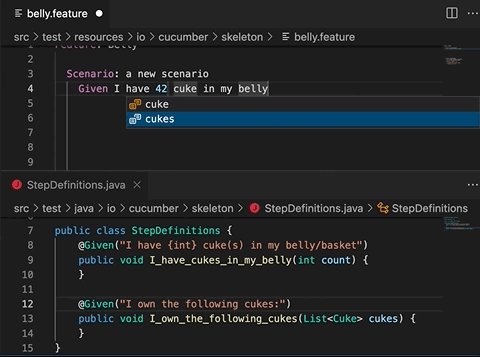
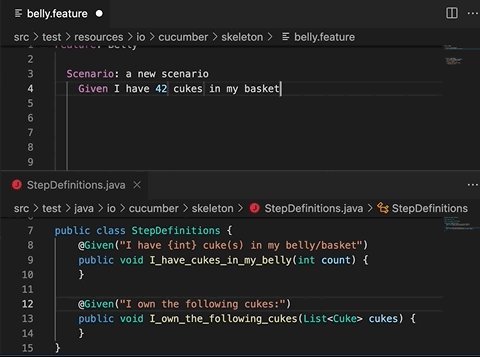
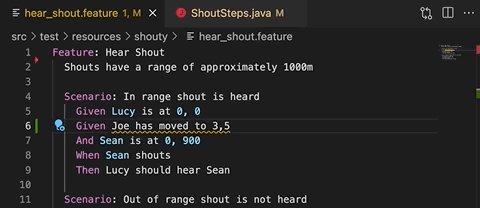
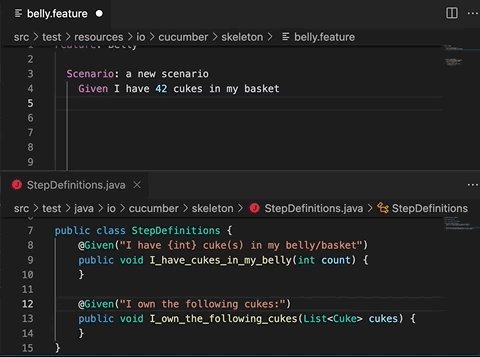
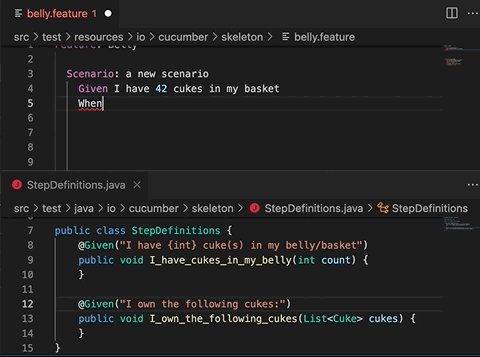
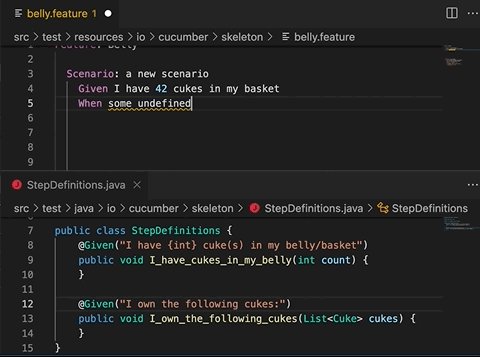
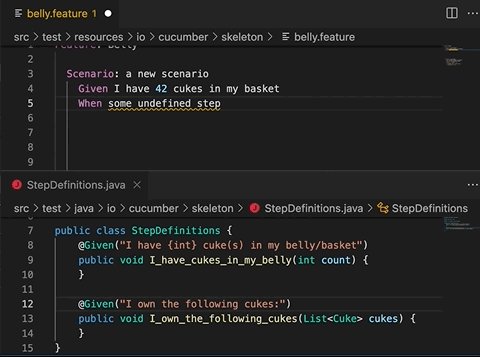
When you start typing a step, you will see auto-complete suggestions based on existing step definitions and Gherkin steps.
The suggestions are more helpful if your step definitions use Cucumber Expressions but you'll also get suggestions if they use Regular Expressions.
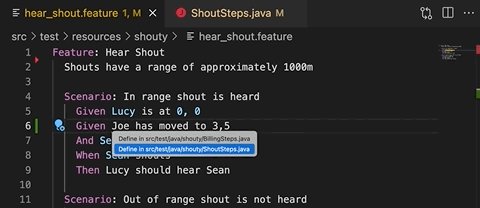
You can quickly navigate from a Gherkin step to a step definition.
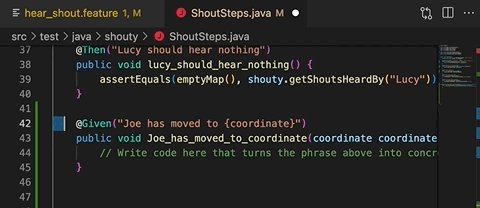
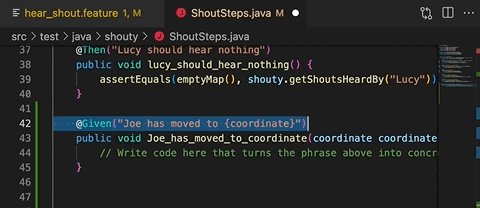
Generate step definition snippets with a quick fix - ⌘ + . (MacOS) or
Ctrl + . (Windows).
IMPORTANT: Generate step definition will only be enabled if there is at least one existing step definition. This is so that the extension can determine the programming language for the step definition, and provide choices for existing files to add it to.
Gherkin keywords and step parameters are highlighted. Undefined steps and syntax errors are underlined.
Gherkin documents are formatted using two space indentation.
Numeric cells are right-aligned (as in Excel). Non-numeric cells are left-aligned.
The Outline panel displays an outline of the Gherkin document, making it easy to navigate between scenarios.
Gherkin supports many translations. To specify a translation, include a # language: <key> header in your feature file, with a supported language key from the localisation documentation.
New translations or updates are welcome and can be submitted through the gherkin parser.
Step definitions support is provided for different languages and frameworks.
If you experience an issue with a supported language, please raise a detailed bug report or reach out for help through our Discord community.
If your language or framework is unsupported, please open an issue or raise a pull request in the Cucumber Language Service - where language support is implemented.
The Cucumber icon is applied to all feature files in your workspace. This replaces the default document icon, making it easier to identify your feature files at a glance.
In most cases you shouldn't need to specify any settings as the extension comes with reasonable defaults.
If your .feature files and step definition files are
in an unconventional file structure, you need to change the
settings to make autocomplete work properly.
With multi-root workspaces, you will need to either specify glob paths for each workspace individually (e.g. workspace-a/features/*.feature and workspace-b/features/*.feature) or specify a glob path that matches all of them (e.g. **/features/*.feature). See VSCode documentation for configuring a multi-root workspace.
The cucumber.features setting overrides where the extension
should look for .feature files.
If no feature files are found, autocomplete will not work.
Default value:
{
"cucumber.features": [
"src/test/**/*.feature",
"features/**/*.feature",
"tests/**/*.feature",
"*specs*/**/*.feature"
]
}The cucumber.glue setting overrides where the extension
should look for source code where step definitions and
parameter types are defined.
If no glue files are found, autocomplete will not work, and all Gherkin steps will be underlined as undefined. Generate step definition will not work either.
Default value:
{
"cucumber.glue": [
"*specs*/**/*.cs",
"features/**/*.js",
"features/**/*.jsx",
"features/**/*.php",
"features/**/*.py",
"features/**/*.rs",
"features/**/*.rb",
"features/**/*.ts",
"features/**/*.tsx",
"features/**/*_test.go",
"src/test/**/*.java",
"tests/**/*.py",
"tests/**/*.rs"
]
}Override the cucumber.parameterTypes setting if your Cucumber Expressions
are using Custom Parameter Types that are defined outside your cucumber.glue setting.
Parameter Types in the cucumber.glue globs will be picked up automatically.
Default value:
{
"cucumber.parameterTypes": []
}For example, if you're using the actor parameter type from @cucumber/screenplay you'll have to declare this in the parameterTypes setting:
{
"cucumber.parameterTypes": [
{ "name": "actor", "regexp": "[A-Z][a-z]+" }
]
}If you discover a bug, or have a suggestion for a feature request, please submit an issue.