🎉🎇 A runner-up project in 🎁🎆  Check out this Post on dev.to
Check out this Post on dev.to
One of a great ways to experience all pros and cons of any technologies is using them to build app. In this project, I've dived into a trending tool from MongoDB : Realm serverless functions
Client:
-
VITE: superfast frontend tool to render
React
-
PrimeREACT: design-agnostic, flexible and accessible React UI Components.
Serverless:
Application Services: A ready-to-go back end.
Database:
MongoDB Atlas: multi-cloud database services.
Frontend User Authorization: Autho0
Auth0: A drop-in solution to add authentication and authorization services.
Backend Serverless User Authorization:
MongoDB API Key: MongoDB Realm provides several authentication providers that you can integrate into a client application to allow users to log in to your Realm app. Server API keys are generated in the Realm UI. Creating a server API key associates that API key with an automatically created Realm server user. Provide a server key to external applications and services to allow them to authenticate directly with Realm.
PDF rendering tool
- html2pdf.js: Client-side HTML-to-PDF rendering using pure JS.
Deployment
MongoDB Realm Just drop your build-files into the hoistings directory. Realm allows you to host, manage, and serve your application's static media and document files. Just drop your build-files into the hoistings directory
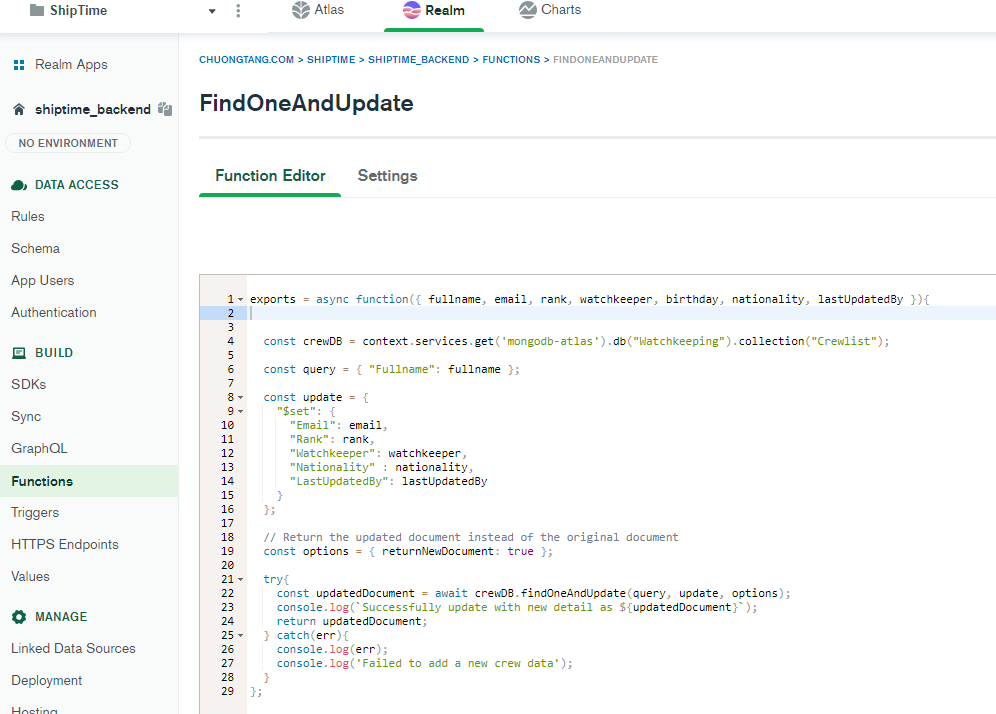
Setting up Realm function in MongoDB
Logging-in MongoDB Realm from client
const REALM_APP_ID = import.meta.env.VITE_REALM_APP_ID;
const REALM_APP_APIKEY = import.meta.env.VITE_REALM_APP_APIKEY;
useEffect(async () => {
const app = new Realm.App({ id: REALM_APP_ID });
const credentials = Realm.Credentials.apiKey(REALM_APP_APIKEY);
try {
setMongoUser(loggedInUser)
} catch (error) {
console.error(error);
}
}, []);Calling Realm functions from React front-end
const updateCrewDetail = async (newDetail) => {
const updatedCrew = await user.functions.FindOneAndUpdate(newDetail);
};Deployment
If you have any feedback, please reach out to me at email@chuongtang.com