Run a command on each file in a folder and its subfolders (CLI tool designed for use in npm package.json scripts)
recursive-exec is the Unix find -type f -exec command for use in your project's package.json file.
Install package for node:
$ npm install --save-dev recursive-execRun recursive-exec from the "scripts" section of your package.json file.
Parameters:
- The first parameter is the source folder.
- The second parameter is the command template string.
Example package.json scripts:
"scripts": {
"minimize-js": "recursive-exec build/web --ext=.js 'uglifyjs {{file}} --output dist/web/{{basename}}.min.js'"
},The command template supports 6 variables:
| Template Variable | Description | Example (source: 'build/web') |
|---|---|---|
{{file}} |
Full path including filename. | 'build/web/lib/fetch-json.js' |
{{filename}} |
Relative path including filename. | 'lib/fetch-json.js' |
{{basename}} |
Relative path including filename without file extension. |
'lib/fetch-json' |
{{path}} |
Relative path without filename. | 'lib' |
{{name}} |
Basename of file. | 'fetch-json' |
{{nameCamelCase}} |
Basename of file converted to camel case. | 'fetchJson' |
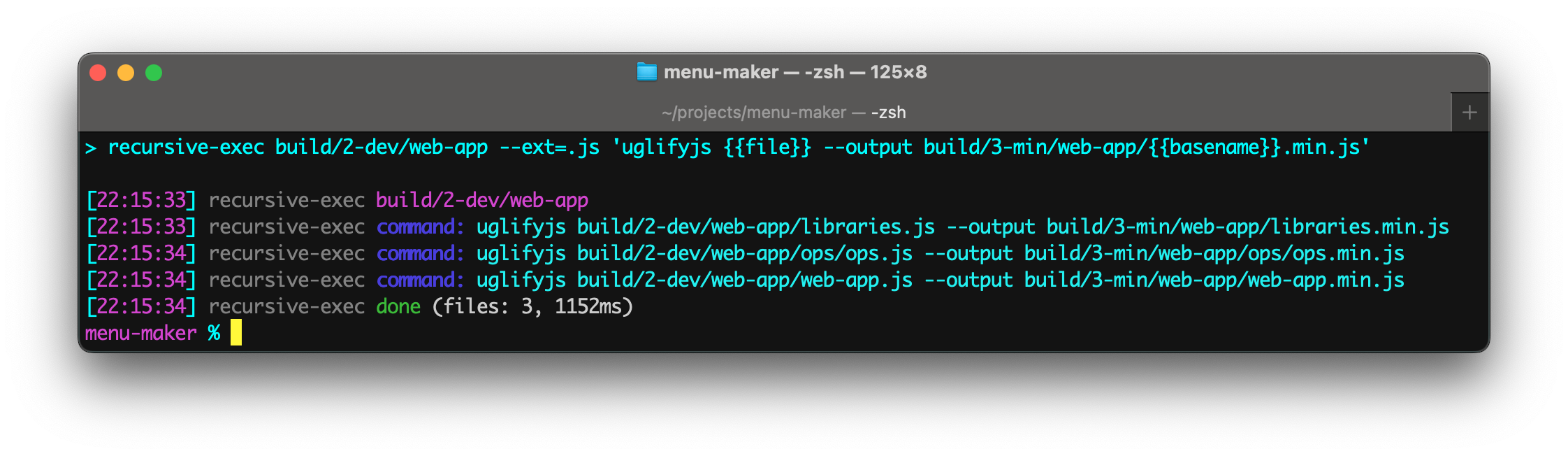
Example terminal command to minimize JavaScript files:
$ npm install --save-dev recursive-exec
$ npx recursive-exec build/web --ext=.js "uglifyjs {{file}} --output dist/web/{{basename}}.min.js"You can also install recursive-exec globally (--global) and then run it anywhere directly from the terminal.
Command-line flags:
| Flag | Description | Value |
|---|---|---|
--echo |
Show dry run preview of each command without executig it. | N/A |
--exclude |
Comma separated list of strings to match in paths to skip. | string |
--ext |
Filter files by file extension, such as .js.Use a comma to specify multiple extensions. |
string |
--note |
Place to add a comment only for humans. | string |
--quiet |
Suppress informational messages. | N/A |
Examples:
-
recursive-exec src/web --ext=.less 'lessc src/web/{{filename}} build/web/{{basename}}.css'
Compiles all LESS files in the src/web folder into CSS files in the build/web folder. -
recursive-exec src/web --ext=.less 'lessc {{file}} build/web/{{basename}}.css'
Identical to the previous example since{{file}}includes the source folder (src/web) in the path. -
recursive-exec build/web --ext=.css 'csso {{file}} --output dist/web/{{filename}}'
Optimizes the CSS files in the build/web folder and save the new files to the dist/web folder. -
recursive-exec build/web --ext=.js --quiet 'make-dir dist/web/{{path}}'
Duplicates the folder structure from build/web over to dist/web (first runnpm install --save-dev make-dir-cli). -
recursive-exec build/web --ext=.js 'uglifyjs {{file}} --output dist/web/{{basename}}.min.js'
Minimizes the JavaScript files in the build/web folder and saves the new files to the dist/web folder with the .min.js file extension. -
recursive-exec src 'glob {{file}}'
Lists out all source files. -
recursive-exec build/web-app --ext=.js --exclude=modules 'rollup {{file}} --file dist/web-app/{{filename}} --name {{nameCamelCase}}'
Uses rollup to bundle the JavaScript for each web page but skip over the modules folders.
Note: Single quotes in commands are normalized so they work cross-platform and avoid the errors often encountered on Microsoft Windows.
Even though recursive-exec is primarily intended for build scripts, the package can be used programmatically in ESM and TypeScript projects.
Example:
import { recursiveExec } from 'recursive-exec';
const results = recursiveExec.find('src/web', 'ls -o {{file}}', { quite: true });
console.log('Number of files:', results.length);See the TypeScript Declarations at the top of recursive-exec.ts for documentation.
CLI Build Tools for package.json
- 🎋 add-dist-header: Prepend a one-line banner comment (with license notice) to distribution files
- 📄 copy-file-util: Copy or rename a file with optional package version number
- 📂 copy-folder-util: Recursively copy files from one folder to another folder
- 🪺 recursive-exec: Run a command on each file in a folder and its subfolders
- 🔍 replacer-util: Find and replace strings or template outputs in text files
- 🔢 rev-web-assets: Revision web asset filenames with cache busting content hash fingerprints
- 🚆 run-scripts-util: Organize npm package.json scripts into groups of easy to manage commands
- 🚦 w3c-html-validator: Check the markup validity of HTML files using the W3C validator
Feel free to submit questions at:
github.com/center-key/recursive-exec/issues