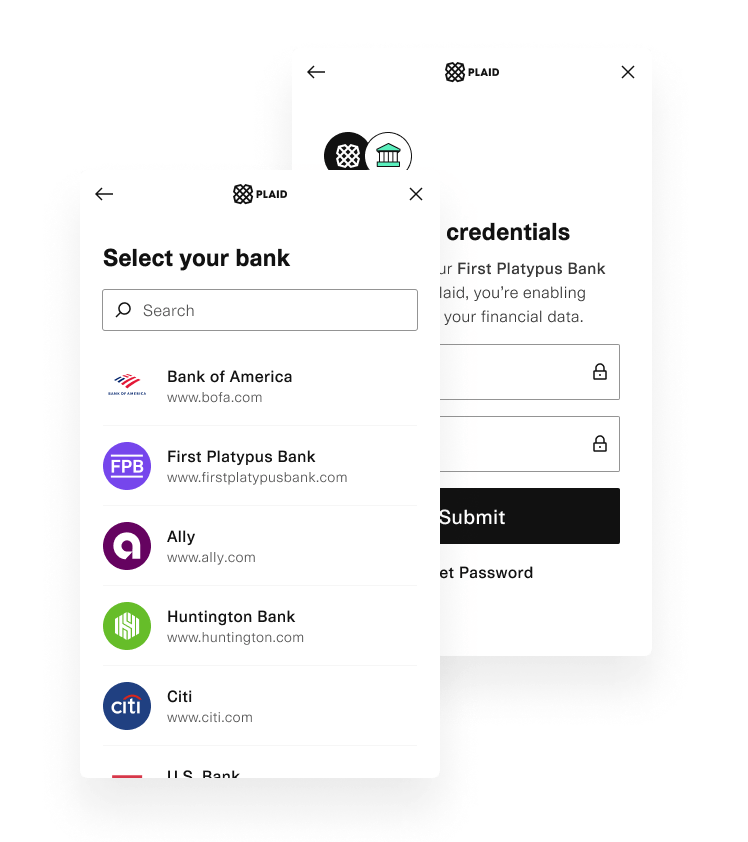
Use the Plaid Link flow inside your expo app.
expo install @burstware/expo-plaid-linkimport React from 'react'
import PlaidLink from '@burstware/expo-plaid-link'
import Config from './config'
export default function App() {
return (
<PlaidLink
linkToken={Config.TEST_LINK_TOKEN}
onEvent={(event) => console.log(event)}
onExit={(exit) => console.log(exit)}
onSuccess={(success) => console.log(success.publicToken)}
/>
)
}const onEventCallback = (event: LinkEvent) => {
console.log(`Event occurred: ${event.eventName}`, event.metadata);
// Additional event handling based on the event can be added here
};
const onExitCallback = (exitInfo: LinkExit) => {
if (exitInfo.error.errorCode) {
// Here, errorCode is checked to determine if there was an error
console.error(`Exited with error: ${exitInfo.error.errorMessage} (Code: ${exitInfo.error.errorCode})`);
} else {
console.log(`Exited without error. Status: ${exitInfo.metadata.status}`);
}
// Additional exit handling logic can be added here
};
const onSuccessCallback = (successInfo: LinkSuccess) => {
console.log(`Connection successful. Public Token: ${successInfo.publicToken}`, successInfo.metadata);
// This is where you might handle the successful connection, like sending the publicToken to your server
};
See const.js for data structure format for onEvent (see type LinkEvent), onExit (see type LinkExit), and onSuccess (see type LinkSuccess) function return values.