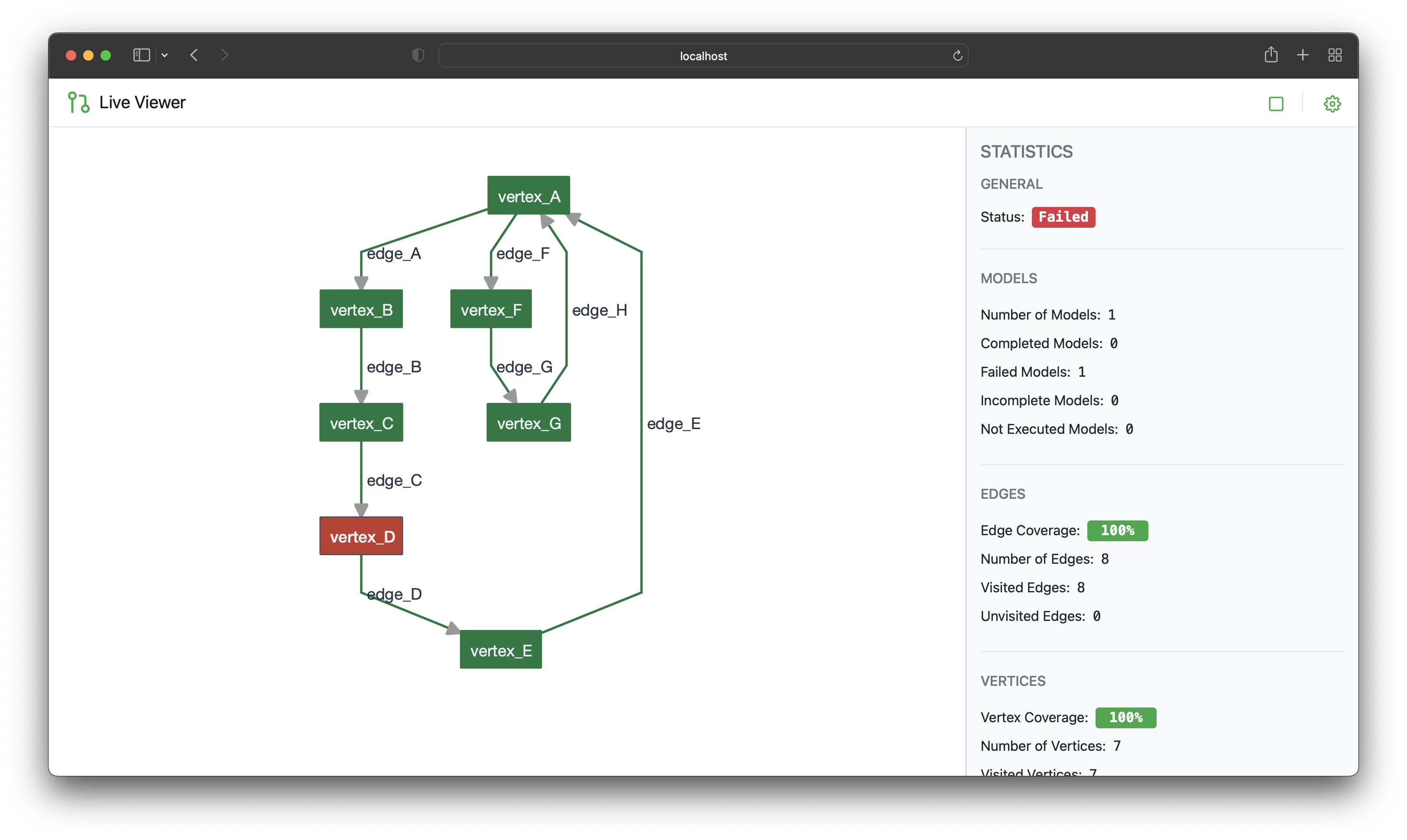
A web application for visualizing the progress of an AltWalker test run.
AltWalker's LiveViewer is a powerful tool designed to enhance your experience with AltWalker. This application provides real-time visualization and monitoring capabilities for your AltWalker test runs, allowing you to gain deeper insights into test execution, track progress, and identify potential issues with ease. With AltWalker's LiveViewer, you can effortlessly keep an eye on the execution of your test models and ensure the success of your testing endeavors.
Before you begin using AltWalker's LiveViewer, make sure you have AltWalker installed. If you haven't already, you can follow the installation instructions here.
Install the AltWalker LiveViewer command-line tool:
pip install altwalker-live-viewerTo verify that the CLI was installed correctly, run:
altwalker-viewer --versionYou should see the version information displayed:
altwalker-viewer, version 0.4s.0To use altwalker-viewer, you'll need the following prerequisites:
- Test model(s)
- Test code for the model(s)
If you can run your tests using altwalker online, you already have everything you need for the LiveViewer.
The altwalker-viewer online command shares arguments and options with altwalker online. However, it includes the -p option to set up the WebSocket port.
To start the WebSocket server:
altwalker-viewer online path/to/tests/ -m path/to/model.json "generator(stop_condition)" -x [python|dotnet]For example:
altwalker-viewer online tests -m models/default.json "random(never)"Now, open your web browser and visit: https://altwalker.github.io/live-viewer/.
If you want to run the frontend locally, you'll need to start a WebServer, which serves the LiveViewer frontend.
altwalker-viewer openNow, open your web browser and visit: http://localhost:8000/.
Please note that unlike the altwalker walk command, the altwalker-viewer walk command requires the -m option to specify the model files for displaying the models correctly.
For example:
altwalker-viewer walk -m models/main.json -m models/navigation.json steps.jsonIf you encounter any issues while using the LiveViewer, consider the following steps:
-
Check Model and Code Validity: First, ensure that your models and code are valid by using the following commands:
altwalker checkfor the model(s)altwalker verifyfor code
-
Terminating GraphWalker Processes: If you experience problems when running the
altwalker-viewer onlinecommand, it's essential to check for any existing GraphWalker processes. If any GraphWalker processes are running, you should stop them before running thealtwalker-viewer onlinecommand.
-h,--help: Show a help message and exit.
altwalker-viewer --helpaltwalker-viewer online --helpaltwalker-viewer open --help- python3
- node
- npm
npm installpip install -r requirementsnpm run buildnpm run startpip install -e .For help, discussion about best practices, sharing ideas, projects, or any other conversation that benefits from being searchable:
For casual chit-chat with us or with other members of the community:
This project is licensed under the GNU General Public License v3.0.