-
-
Notifications
You must be signed in to change notification settings - Fork 196
Architecture

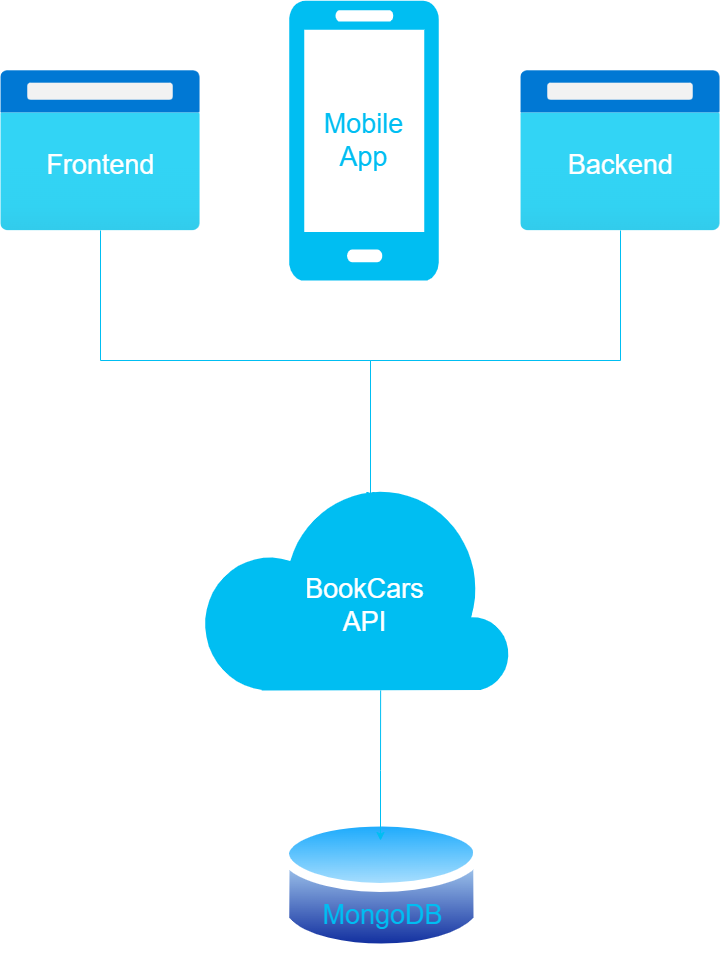
This section describes the software architecture of BookCars including the API, the frontend, the mobile app and the backend.
BookCars API is built with Node.js, Express and MongoDB.
BookCars backend and frontend are built with Node.js, React and MUI.
BookCars mobile app is built with React Native and Expo.

BookCars API exposes all BookCars functions needed for the backend, the frontend and the mobile app. The API follows the MVC design pattern. JWT is used for authentication. There are some functions that need authentication and others that does not need authentication.
- ./api/models/ folder contains MongoDB models.
- ./api/routes/ folder contains Express routes.
- ./api/controllers/ folder contains controllers.
- ./api/middlewares/ folder contains middlewares.
- ./api/server.ts is the main server where database connection is established and routes are loaded.
- ./api/index.ts is the main entry point of BookCars API.
The frontend is a web application built with Node.js, ReactJS and MUI. From the frontend the user can search for available cars depending on pickup and drop-off points and time. He can then select his booking options and finally checkout.
- ./frontend/assets/ folder contains CSS and images.
- ./frontend/pages/ folder contains ReactJS pages.
- ./frontend/components/ folder contains ReactJS components.
- ./frontend/services/ contains BookCars API client services.
- ./frontend/App.tsx is the main ReactJS App that contains routes.
- ./frontend/index.tsx is the main entry point of the frontend.
BookCars provides a native mobile app for Android and iOS. The mobile app is built with React Native and Expo. Like for the frontend, the mobile app allows the user to search for available cars depending on pickup and drop-off points and time. He can then select his booking options and finally checkout.
The user receives push notifications when his bookings are updated. Push notifications are built with Node.js, Expo Server SDK and Firebase.
- ./mobile/assets/ folder contains images.
- ./mobile/screens/ folder contains main pages.
- ./mobile/components/ folder contains React Native components.
- ./mobile/services/ contains BookCars API client services.
- ./mobile/App.js is the main React Native App.
- ./mobile/index.js is the main entry point of the mobile app.
The backend is a web application built with Node.js, ReactJS and MUI. From the backend, admin users can create and manage suppliers, cars, locations, users and bookings. When an admin user creates a new supplier, the supplier will receive an automatic email for creating his account to access the backend so he can manage his car fleet and bookings.
- ./backend/assets/ folder contains CSS and images.
- ./backend/pages/ folder contains ReactJS pages.
- ./backend/components/ folder contains ReactJS components.
- ./backend/services/ contains BookCars API client services.
- ./backend/App.tsx is the main ReactJS App that contains routes.
- ./backend/index.tsx is the main entry point of the backend.
You can find out more about this project on this CodeProject article.
Copyright © 2024 Akram El Assas. All rights reserved.