-
-
Notifications
You must be signed in to change notification settings - Fork 196
Architecture

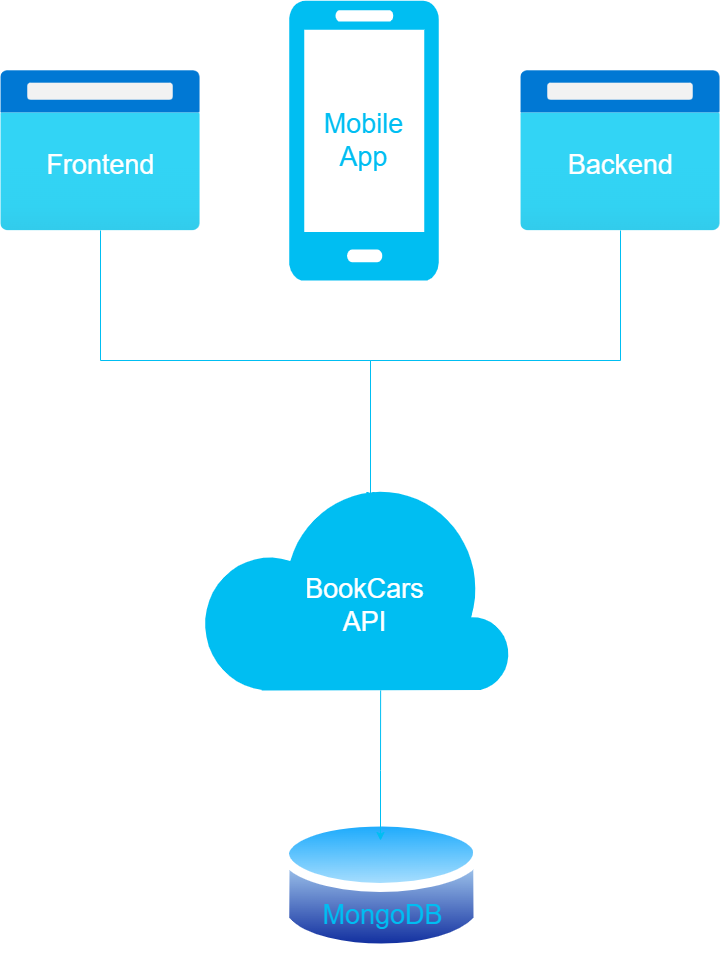
This section describes the software architecture of BookCars including the API, the frontend, the mobile app and the backend.
BookCars API is built with Node.js, Express and MongoDB.
BookCars backend and frontend are built with Node.js, React and MUI.
BookCars mobile app is built with React Native and Expo.
A key design decision was made to use TypeScript instead of JavaScript due to its numerous advantages. TypeScript offers strong typing, tooling, and integration, resulting in high-quality, scalable, more readable and maintainable code that is easy to debug and test.

BookCars API exposes all BookCars functions needed for the backend, the frontend and the mobile app. The API follows the MVC design pattern. JWT is used for authentication. There are some functions that need authentication and others that does not need authentication.
- ./api/src/models/ folder contains MongoDB models.
- ./api/src/routes/ folder contains Express routes.
- ./api/src/controllers/ folder contains controllers.
- ./api/src/middlewares/ folder contains middlewares.
- ./api/src/config/env.config.ts contains the configuration and TypeScript type definitions.
- ./api/src/lang/ folder contains localization.
- ./api/src/app.ts is the main server where routes are loaded.
- ./api/src/index.ts is the main entry point of BookCars API.
- ./api/tests/ folder contains unit tests of BookCars API.
The frontend is a web application built with Node.js, ReactJS and MUI. From the frontend the user can search for available cars depending on pickup and drop-off points and time. He can then select his booking options and finally checkout.
- ./frontend/src/assets/ folder contains CSS and images.
- ./frontend/src/pages/ folder contains ReactJS pages.
- ./frontend/src/components/ folder contains ReactJS components.
- ./frontend/src/services/ contains BookCars API client services.
- ./frontend/src/App.tsx is the main ReactJS App that contains routes.
- ./frontend/src/index.tsx is the main entry point of the frontend.
TypeScript type definitions are defined in the package ./packages/bookcars-types.
BookCars provides a native mobile app for Android and iOS. The mobile app is built with React Native and Expo. Like for the frontend, the mobile app allows the user to search for available cars depending on pickup and drop-off points and time. He can then select his booking options and finally checkout.
The user receives push notifications when his bookings are updated. Push notifications are built with Node.js, Expo Server SDK and Firebase.
- ./mobile/assets/ folder contains images.
- ./mobile/screens/ folder contains main pages.
- ./mobile/components/ folder contains React Native components.
- ./mobile/services/ contains BookCars API client services.
- ./mobile/App.tsx is the main React Native App.
TypeScript type definitions are defined in:
- ./mobile/types/index.d.ts
- ./mobile/types/env.d.ts
- ./mobile/miscellaneous/bookcarsTypes.ts
The backend is a web application built with Node.js, ReactJS and MUI. From the backend, admin users can create and manage suppliers, cars, locations, users and bookings. When an admin user creates a new supplier, the supplier will receive an automatic email for creating his account to access the backend so he can manage his car fleet and bookings.
- ./backend/src/assets/ folder contains CSS and images.
- ./backend/src/pages/ folder contains ReactJS pages.
- ./backend/src/components/ folder contains ReactJS components.
- ./backend/src/services/ contains BookCars API client services.
- ./backend/src/App.tsx is the main ReactJS App that contains routes.
- ./backend/src/index.tsx is the main entry point of the backend.
TypeScript type definitions are defined in the package ./packages/bookcars-types.
You can find out more about this project on this article.
Copyright © 2024 Akram El Assas. All rights reserved.