forked from gchq/CyberChef
-
Notifications
You must be signed in to change notification settings - Fork 2
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
Merge pull request gchq#68 from Lissy93/DOCS_Adds-showcase
Creates showcase page
- Loading branch information
Showing
9 changed files
with
109 additions
and
24 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,63 @@ | ||
| # Dashy Showcase | ||
|
|
||
| > Do you use Dashy? Got a sweet dashboard? Submit it to the showcase! [See How](#submitting-your-dashboard) | ||
| ### Home Lab 2.0 | ||
|
|
||
|  | ||
|
|
||
| --- | ||
|
|
||
| ### Networking Services | ||
|
|
||
|  | ||
|
|
||
| --- | ||
|
|
||
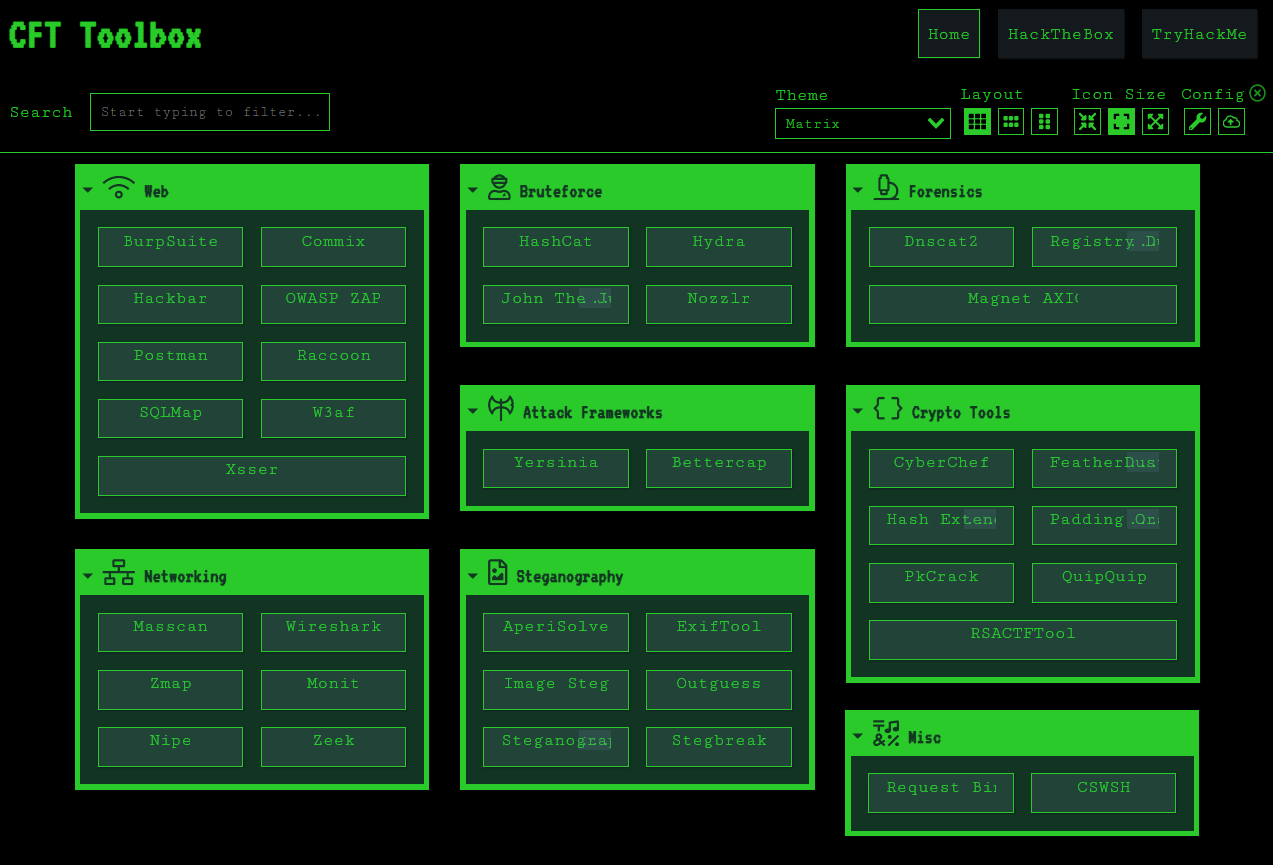
| ### CFT Toolbox | ||
|
|
||
|  | ||
|
|
||
| --- | ||
|
|
||
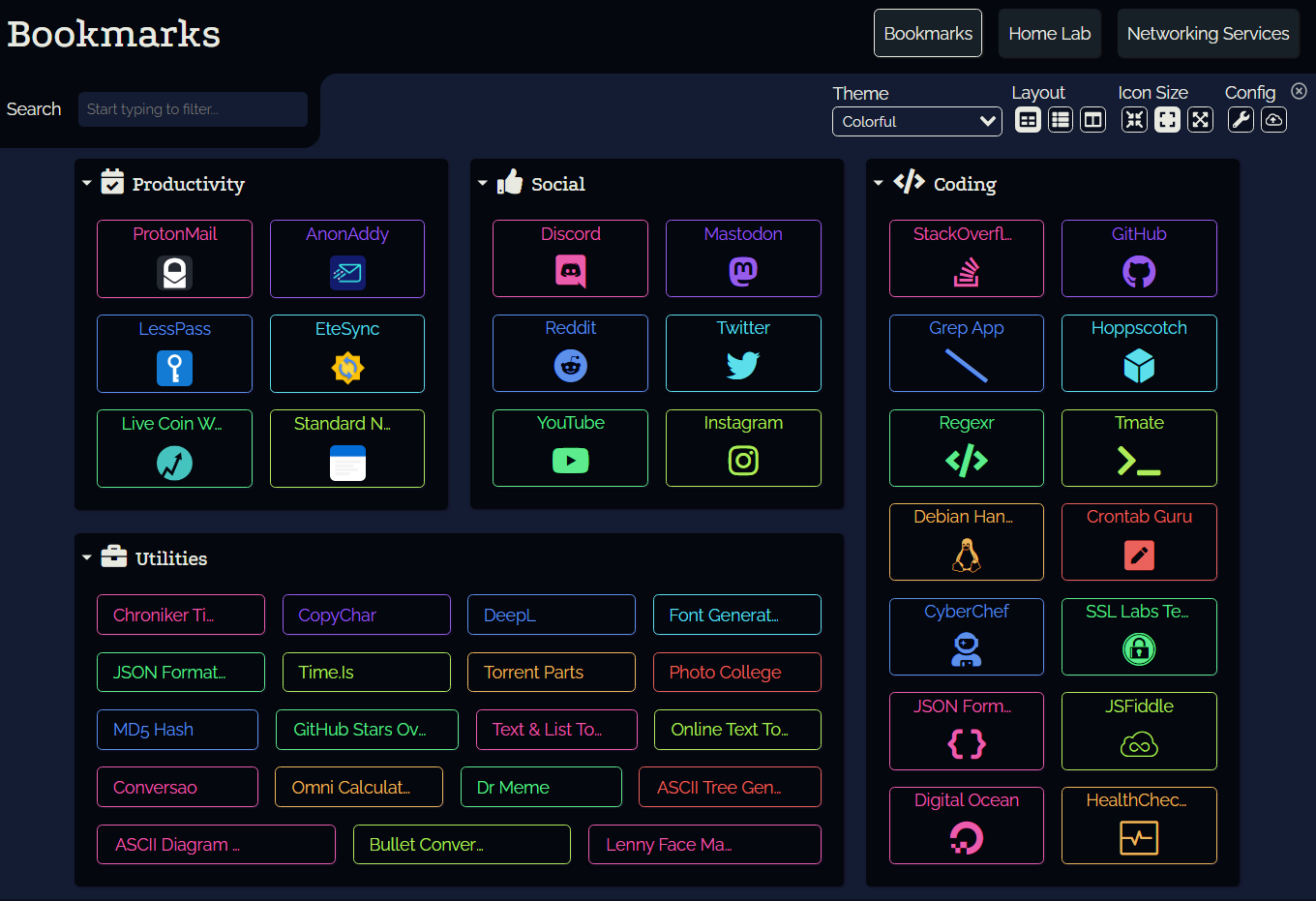
| ### Bookmarks | ||
|
|
||
|  | ||
|
|
||
| --- | ||
|
|
||
| ### Project Management | ||
|
|
||
|  | ||
|
|
||
| --- | ||
|
|
||
| ## Submitting your Dashboard | ||
|
|
||
| #### How to Submit | ||
| - Open an Issue | ||
| - Open a PR | ||
|
|
||
| #### What to Include | ||
| Please include the following information: | ||
| - A single high-quality screenshot of your Dashboard | ||
| - A short title (it doesn't have to be particularly imaginative) | ||
| - An optional description, you could include details on anything interesting or unique about your dashboard, or say how you use it, and why it's awesome | ||
| - Optionally leave your name or username, with a link to your GitHub, Twitter or Website | ||
|
|
||
| #### Template | ||
|
|
||
| If you're submitting a pull request, please use a format similar to this: | ||
|
|
||
| ``` | ||
| ### [Dashboard Name] (required) | ||
| > Submitted by [@username](https://github.com/user) (optional) | ||
|  (required) | ||
| [An optional text description, or any interesting details] (optional) | ||
| --- | ||
| ``` |
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.