A Micro.blog plugin that changes the photos page to a "flexible grid" or "masonry" style.
- 🛠 Customizable via plug-in settings.
- ◽️ Select between two layouts, "grid" and "masonry"
- 🎞 An option to list all post photos on the photos page, not just the first one.
- 🪣 An option to only include photos from posts in certain categories
Optionally, you can choose to only include photos from certain categories on the photos page. Enter the category names in the plug-in settings.
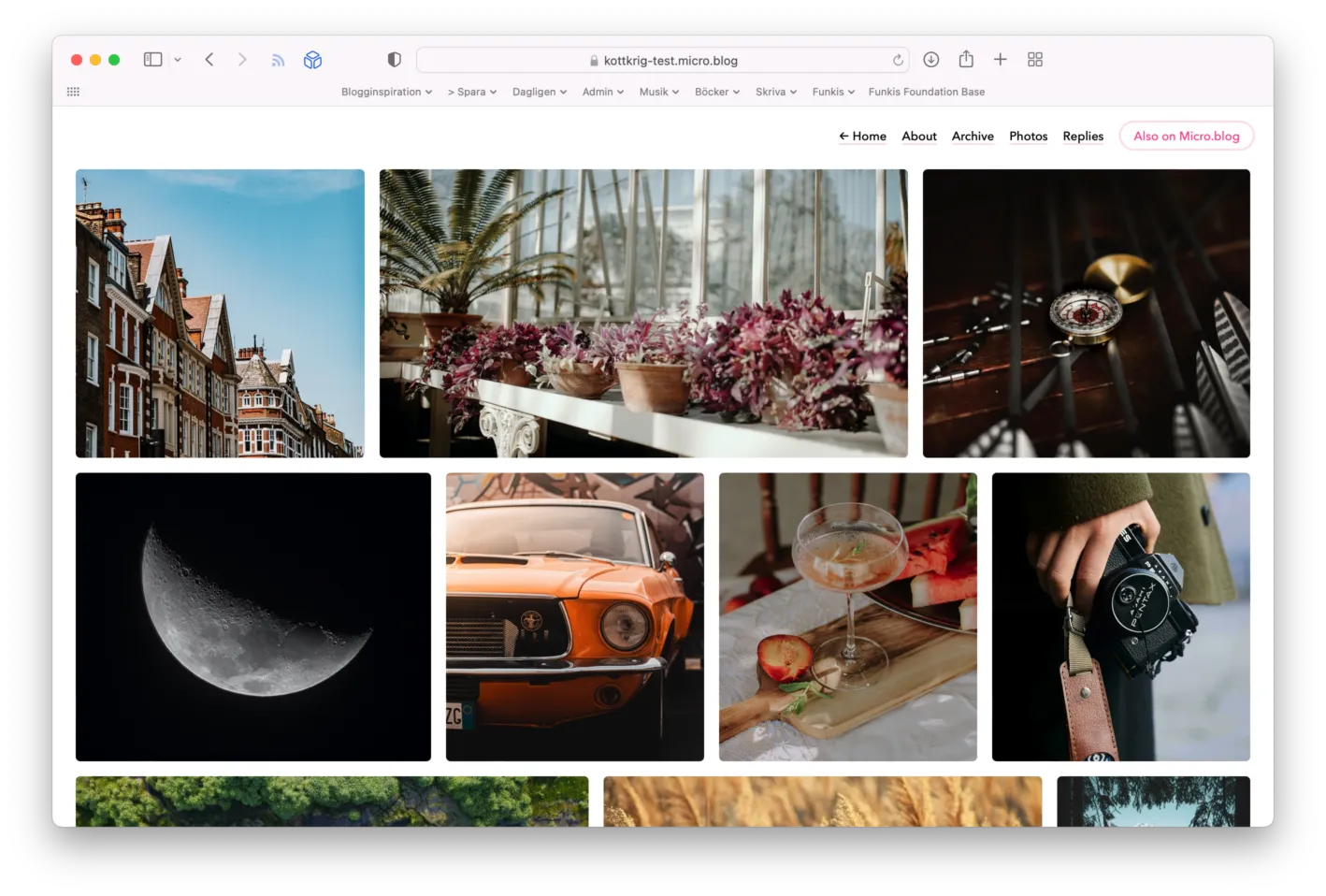
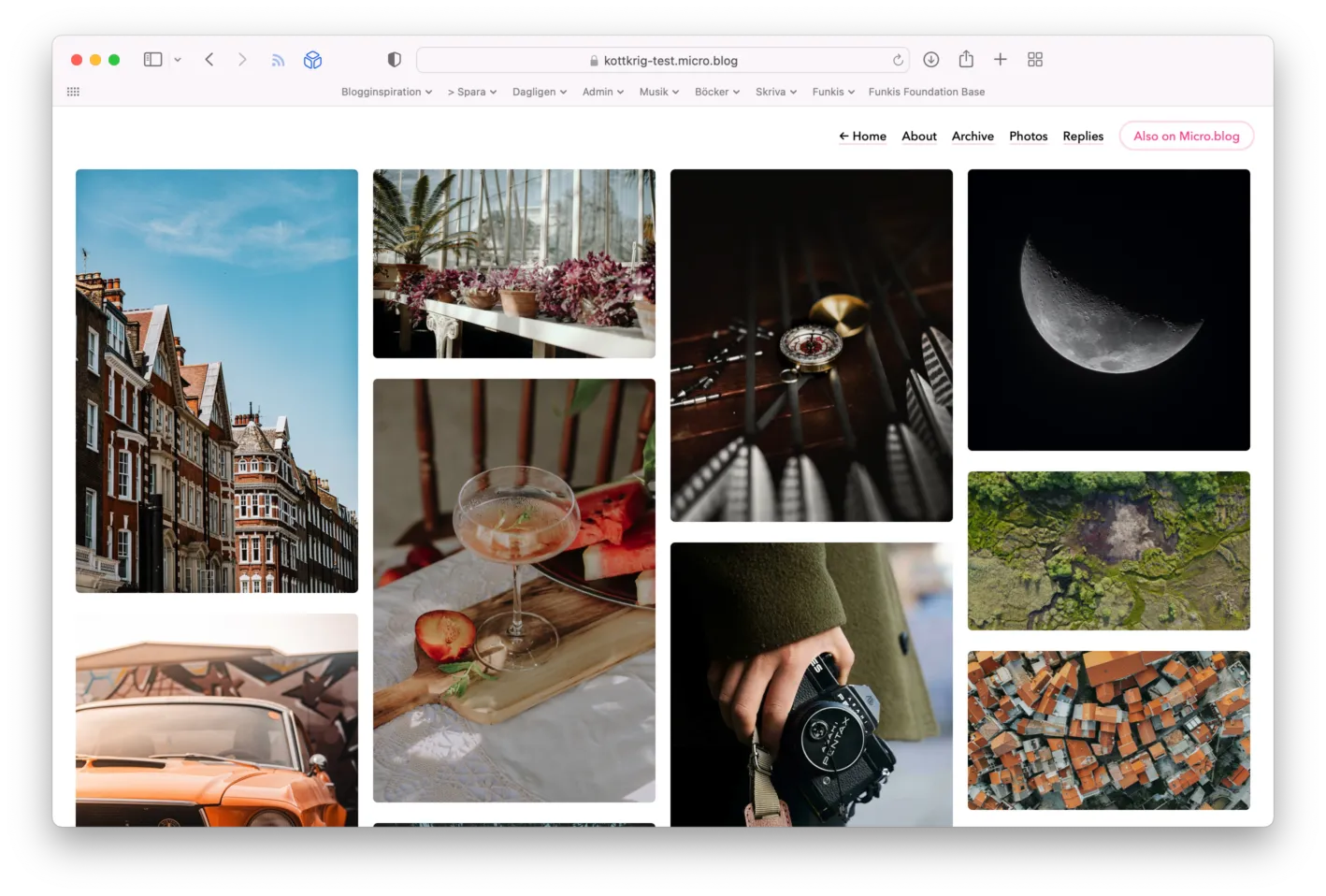
"Photos page" supports two types of layouts. You can switch between them in the Micro.blog plug-in settings. The options are "grid" and "masonry".
The "grid" style uses a fixed height images in a row. The images will be slightly cropped in order to flex out on the row.
The "masonry" layout instead maintains the aspect ratio of each photo so that the rows are pleasantly uneven.