Por @alesanchezr y otros colaboradores at 4Geeks Academy
¡Selección completa de ejercicios html autograduados para cualquier persona interesada en aprender HTML!
¡Hola! Soy Alejandro Sanchez @alesanchezr, ¡muy emocionado de tenerte aquí! 🎉 😂 Aprender a codificar es difícil, ¡necesitas entrenamiento! [Envíame un mensaje privado en Twitter] (https://twitter.com/alesanchezr) si tienes alguna pregunta.
-
A familiarizarte con la mayoría de las etiquetas HTML más populares.
-
A usar las etiquetas/tags juntas para crear un sitio web HTML simple.
-
Vinculación de sitios web mediante anclajes/anchors con rutas relativas o absolutas.
-
La etiqueta HTML de audio y video.
- Aprende HTML← Estás aquí
- Aprende CSS
- Aprende Bootstrap
- Instala learnpack, el package manager para tutoriales de aprendizaje y el html compiler plugin para learnpack, asegúrate también de tener node.js 14+:
$ npm i learnpack -g
$ learnpack plugins:install learnpack-html- Descarga estos ejercicios en particular usando learnpack y luego
cdpara entrar en la carpeta:
$ learnpack download html-tutorial-exercises-course
$ cd html-tutorial-exercises-courseNota: Una vez que termines de descargar, encontrarás una carpeta "exercises" que contiene todos los ejercicios.
- Inicializa el tutorial/ejercicios ejecutando el siguiente comando en el mismo nivel donde se encuentra tu archivo bc.json:
$ npm i jest@24.8.0 -g
$ learnpack startNota: Estos ejercicios tienen calificación automática. Los tests son muy rígidos y estrictos, mi recomendación es que ignores los tests y los uses solo como una recomendación o puedes frustrarte.
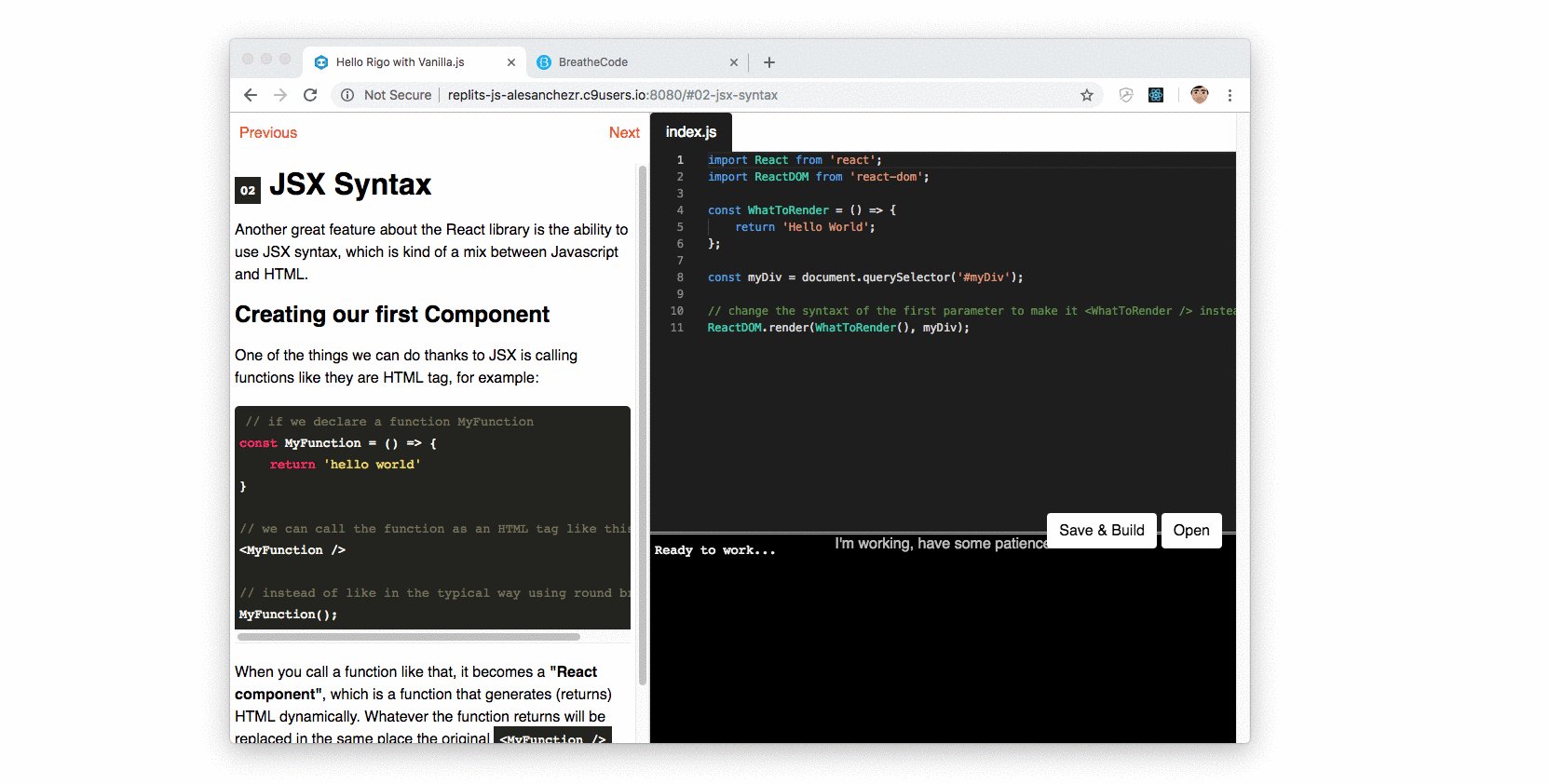
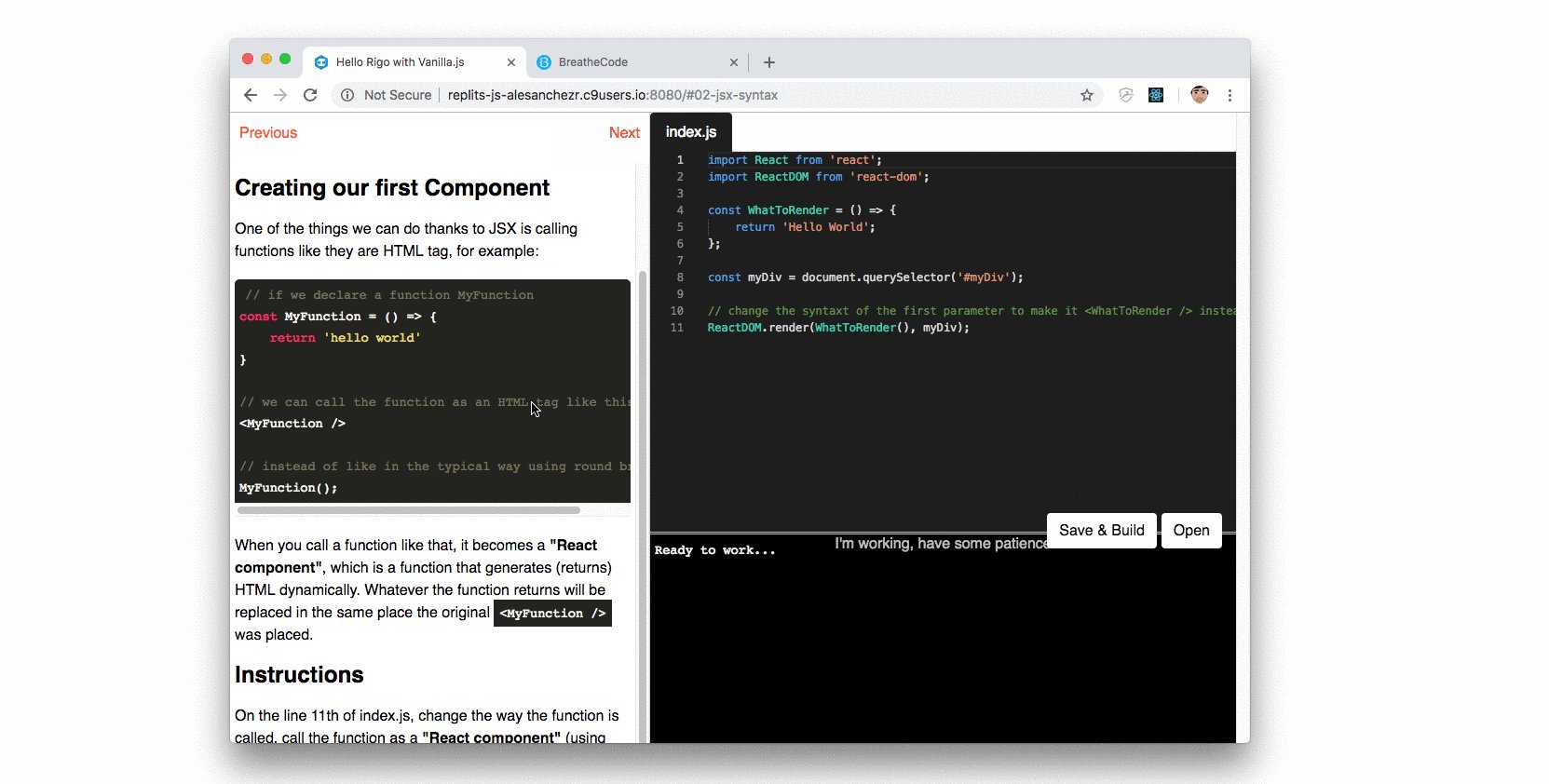
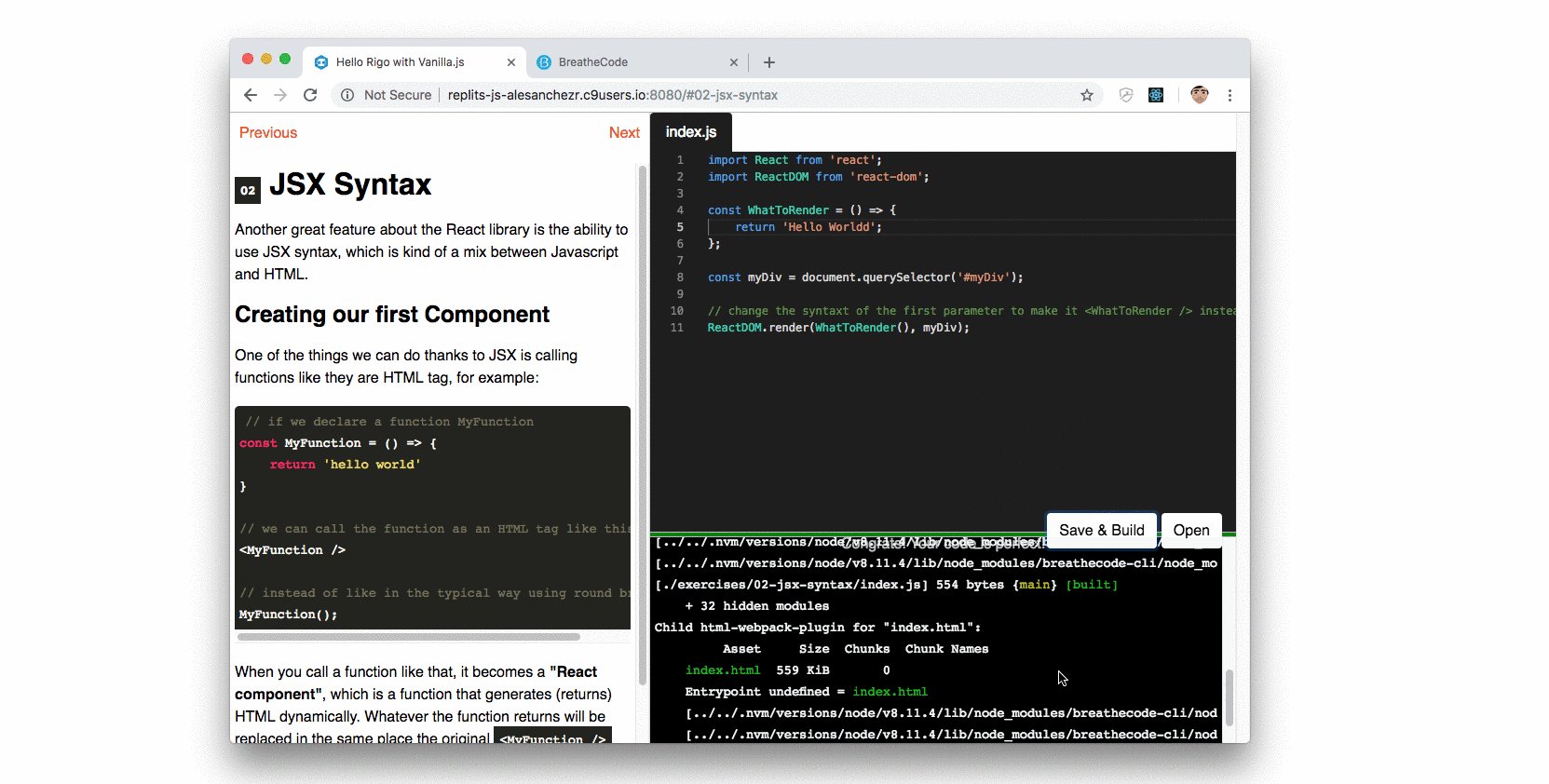
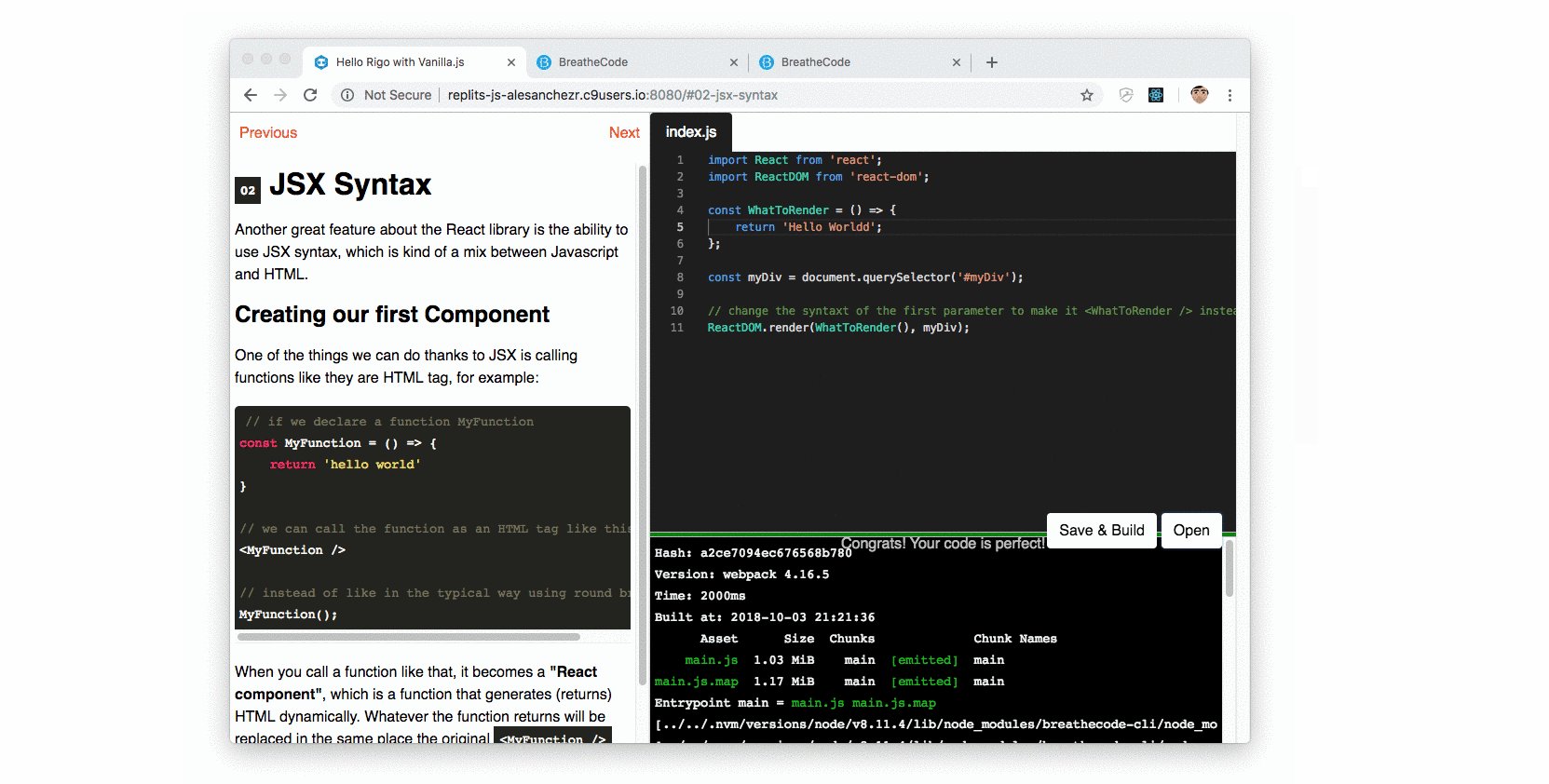
Cada ejercicio es una pequeña aplicación de react que contiene los siguientes archivos:
- index.js: representa el archivo de entrada para toda la aplicación.
- README.md: contiene las instrucciones de los ejercicios.
- test.js: no tienes que abrir este archivo, contiene el script del test para el ejercicio.
Gracias a estas personas maravillosas (emoji key):
-
Alejandro Sanchez (alesanchezr), contribución: (codificador) 💻 (idea) 🤔, (build-tests)
⚠️ , (pull-request-review) 🤓 (tutorial de compilación) ✅ (documentación) 📖 -
David Hay (haydavid23), contribución: (tests)
⚠️ -
Daniel Machota (@d4rkm0nst3r), contribución: (build-tutorial) ✅, Traducción 🌍
Este proyecto sigue la especificación all-contributors. ¡Todas las contribuciones son bienvenidas!