English | 简体中文 | 官方文档 | 讨论组|Gitter 群聊 | 官方交流微信群
DripTable 是京东零售推出的一款用于企业级中后台的动态列表解决方案,项目基于 React 和 JSON Schema,旨在通过简单配置快速生成页面动态列表来降低列表开发难度、提高工作效率。
DripTable 目前包含以下子项目:drip-table、drip-table-generator。
各个子项目具体介绍如下:
-
drip-table:动态列表解决方案的核心库,其主要能力是支持符合JSON Schema标准的数据自动渲染列表内容。 -
drip-table-generator:一个可视化的用于DripTable配置JSON Schema标准的配置数据的生成工具。
- 基础表格
- 复合表格
- 工具栏
- 渲染器
- 文本组件
- 数字组件
- 图片组件
- 链接组件
- 标签组件
- 按钮组件
- 下拉框组件
- 日期组件
- 弹出网页组件
- 富文本组件
- 组合组件
- 自定义组件
- 头部插槽
- 尾部插槽
- 分页
- 虚拟列表
- 冻结表头
- 子表格
- 行选择
- 行拖拽
- 固定列
- 显示/隐藏列
- 数据编辑
- 斑马线条纹
- 多种边框
- 自适应宽高
- 表格大小
- 全局样式
- 空表提示
- 加载中
- 卡片布局
- 过滤器
DripTable 分为两种应用场景:配置端和应用端。配置端主要负责通过可视化方式和 low-code 方式进行 JSON Schema 标准数据的生成。应用端的职能则是将 JSON Schema 标准配置数据渲染成动态列表。
-
安装依赖
配置端依赖应用端,安装前先确保已安装
drip-table。yarn
yarn add drip-table-generator
npm
npm install --save drip-table-generator
-
在文件开头引入依赖
import DripTableGenerator from "drip-table-generator"; import "drip-table-generator/dist/index.min.css";
-
在页面中引用
return <DripTableGenerator />;
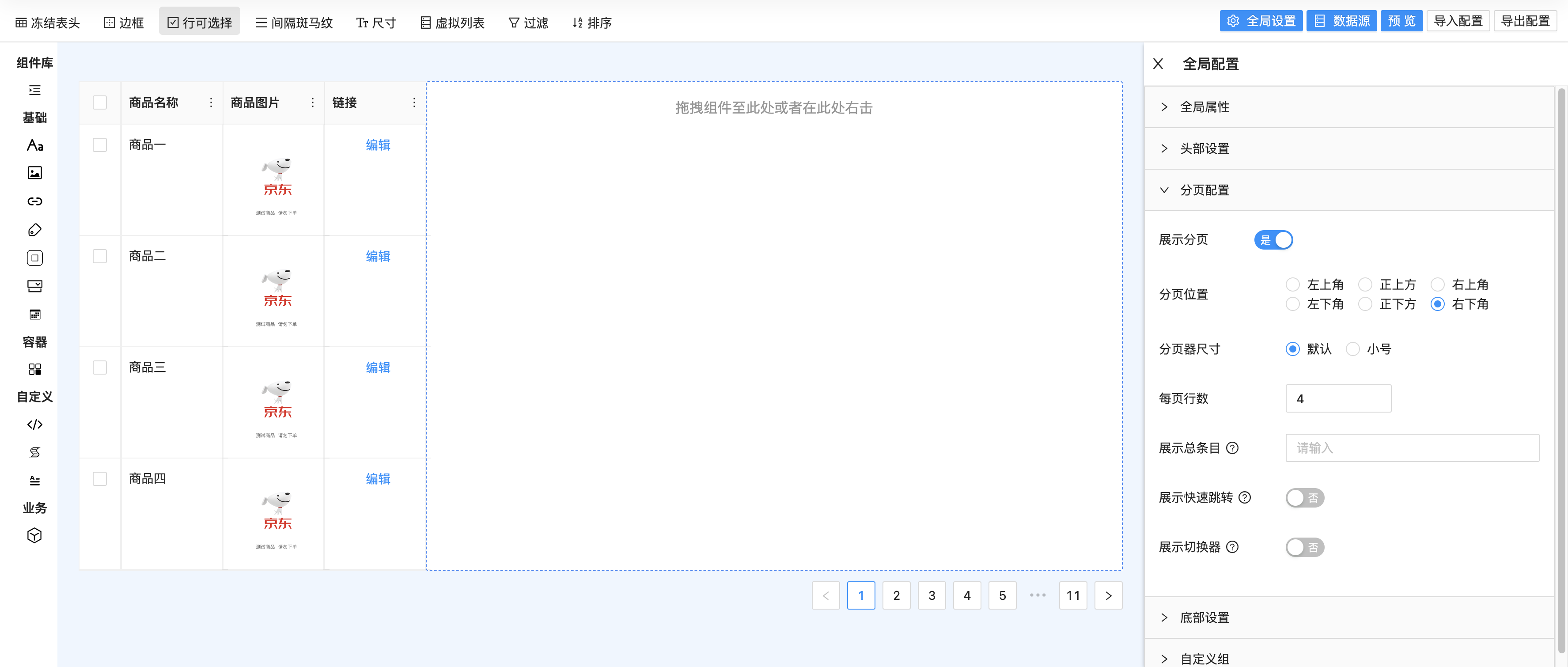
配置端正常渲染效果如下:
-
安装依赖
安装
drip-table:yarn
yarn add drip-table
npm
npm install --save drip-table
-
在文件开头引入依赖
// 引入 drip-table import DripTable from "drip-table"; // 引入 drip-table 样式 import "drip-table/dist/index.min.css";
-
引用
const schema = { size: "middle", columns: [ { key: "columnKey", title: "列标题", dataIndex: "dataIndexName", component: "text", options: { mode: "single", }, }, ], }; return ( <DripTable schema={schema} dataSource={[]} /> );
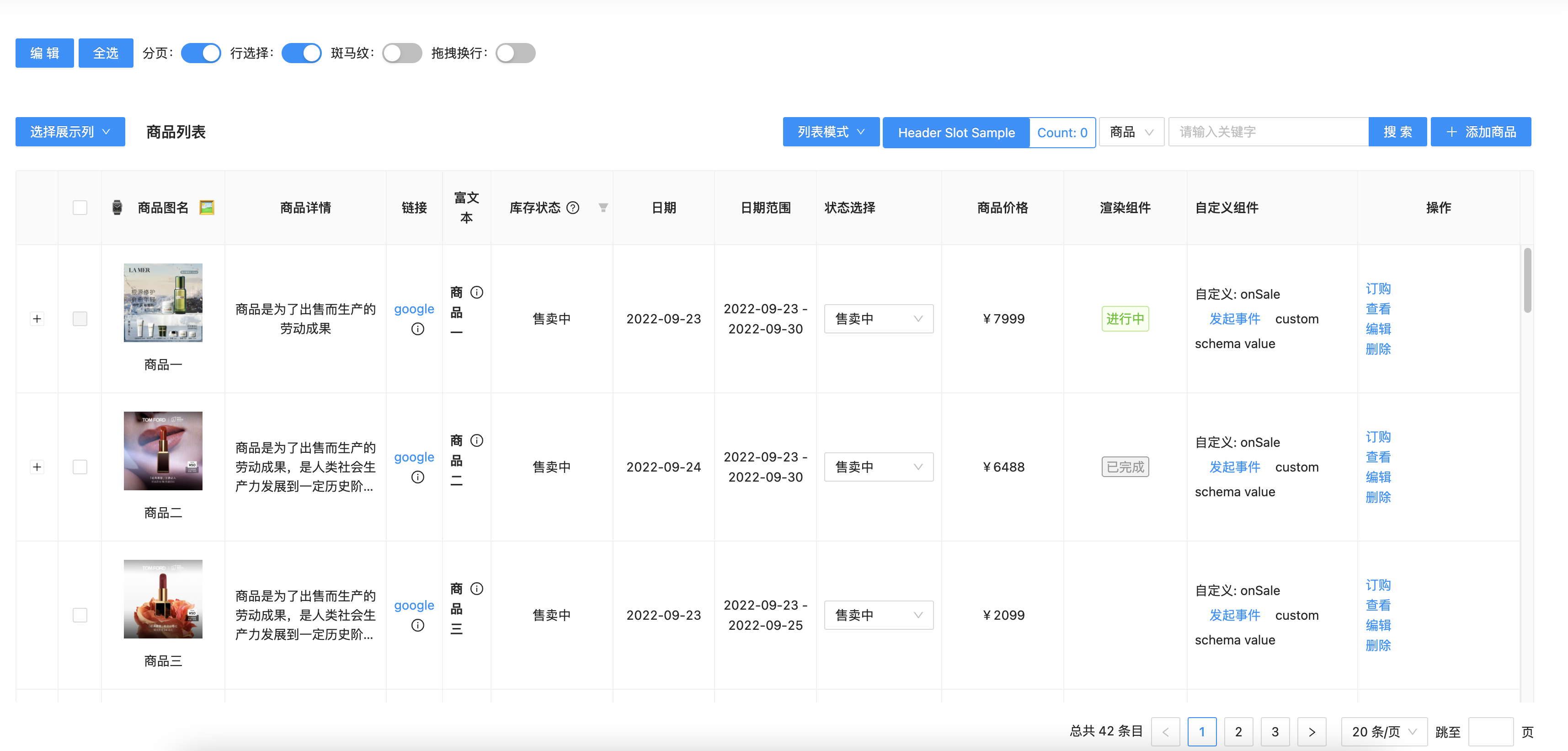
应用端正常渲染效果如下:
如果您对这个项目感兴趣,欢迎提 ✨issue ,也欢迎 ❤️star 支持一下。
-
克隆项目
git clone https://github.com/JDFED/drip-table.git
-
安装依赖
lerna bootstrap
-
构建依赖包
yarn
yarn run build
npm
npm run build
-
运行项目
yarn start
- 访问 http://localhost:8000
drip-table示例路由:/drip-table/guide/basic-demodrip-table-generator示例路由:/drip-table-generator/demo
更多命令请查看 DEVELOP 。 官网地址请访问 drip-table 。